Raseet Health
Raseet Health is an intuitive platform for pharmacies, catering to users of all ages and tech levels, with a focus on a broad audience.


Speed Read In a rush?
Here's the gist.
Process
I conducted in-depth user research, including interviews, contextual inquiries, and competitor analysis, to uncover pain points and opportunities. The design process involved three phases:
Wireframes: Created role-specific dashboards for pharmacists, customers, and healthcare providers.
Prototyping: Built high-fidelity prototypes to test user flows and interactions.
Iterative Testing: Conducted usability tests and incorporated feedback to refine navigation, onboarding, and checkout processes.
Impact
The platform improved operational efficiency for pharmacies, reducing manual tasks by 30%. Customer engagement increased, with cart abandonment rates dropping by 25% and repeat orders growing by 35%. Raseet Health successfully positioned itself as a leading platform, driving a 20% revenue increase for partner pharmacies within three months.
CLIENT
Raseet
Tools
Figma, Miro, Adobe Creative Suite
EXPERTISE
UX Research
End to end Product Design
Interaction Design
Timeline
2021 - 2022
Raseet Health
Raseet Health is an intuitive platform for pharmacies, catering to users of all ages and tech levels, with a focus on a broad audience.


Speed Read In a rush?
Here's the gist.
Process
I conducted in-depth user research, including interviews, contextual inquiries, and competitor analysis, to uncover pain points and opportunities. The design process involved three phases:
Wireframes: Created role-specific dashboards for pharmacists, customers, and healthcare providers.
Prototyping: Built high-fidelity prototypes to test user flows and interactions.
Iterative Testing: Conducted usability tests and incorporated feedback to refine navigation, onboarding, and checkout processes.
Impact
The platform improved operational efficiency for pharmacies, reducing manual tasks by 30%. Customer engagement increased, with cart abandonment rates dropping by 25% and repeat orders growing by 35%. Raseet Health successfully positioned itself as a leading platform, driving a 20% revenue increase for partner pharmacies within three months.
CLIENT
Raseet
Tools
Figma, Miro, Adobe Creative Suite
EXPERTISE
UX Research
End to end Product Design
UX/UI Design
Timeline
2021 - 2022



Project Statement
Project Statement
Mission
Raseet’s mission is to make quality healthcare accessible to everyone by empowering local pharmacies. By addressing stagnant revenues and low customer lifetime value for pharmacies, Raseet also aims to reduce out-of-pocket healthcare expenses for customers, ensuring trust and timely assistance.
Vision
To empower local pharmacists to compete with e-pharmacy giants by providing a "Vocal for Local" platform that transforms their business into a sustainable, digitally-driven model. Raseet connects credible healthcare providers to customers via local pharmacies, creating a collaborative and mutually beneficial ecosystem.
Mission
Raseet’s mission is to make quality healthcare accessible to everyone by empowering local pharmacies. By addressing stagnant revenues and low customer lifetime value for pharmacies, Raseet also aims to reduce out-of-pocket healthcare expenses for customers, ensuring trust and timely assistance.
Vision
To empower local pharmacists to compete with e-pharmacy giants by providing a "Vocal for Local" platform that transforms their business into a sustainable, digitally-driven model. Raseet connects credible healthcare providers to customers via local pharmacies, creating a collaborative and mutually beneficial ecosystem.
Overview / Summary
Overview / Summary
Raseet Health is a comprehensive platform designed to digitize local pharmacies, helping them evolve into e-commerce-ready, one-stop-shops for customers' health and wellness needs. The platform connects pharmacies, healthcare providers, and customers by offering features like electronic medical records (EMRs), inventory management, and a seamless e-commerce experience.
Through Raseet, pharmacies can offer trusted healthcare and wellness services such as doctor consultations, lab tests, and health insurance, all while reducing operational inefficiencies. The platform also promotes eco-conscious practices by replacing paper bills with interactive, mobile-responsive digital bills.
Raseet Health is a comprehensive platform designed to digitize local pharmacies, helping them evolve into e-commerce-ready, one-stop-shops for customers' health and wellness needs. The platform connects pharmacies, healthcare providers, and customers by offering features like electronic medical records (EMRs), inventory management, and a seamless e-commerce experience.
Through Raseet, pharmacies can offer trusted healthcare and wellness services such as doctor consultations, lab tests, and health insurance, all while reducing operational inefficiencies. The platform also promotes eco-conscious practices by replacing paper bills with interactive, mobile-responsive digital bills.
Target Audience
Target Audience
Healthcare Providers:
Doctors and healthcare professionals requiring secure and collaborative patient record systems.
Customers::
Individuals seeking convenient, trusted, and transparent healthcare services.
Pharmacies:
Small to mid-sized pharmacies looking to expand their reach and boost revenue.
Owners struggling with outdated systems and limited digital presence.
Healthcare Providers:
Doctors and healthcare professionals requiring secure and collaborative patient record systems.
Customers::
Individuals seeking convenient, trusted, and transparent healthcare services.
Pharmacies:
Small to mid-sized pharmacies looking to expand their reach and boost revenue.
Owners struggling with outdated systems and limited digital presence.
Value Proposition
Value Proposition
Increasing Revenue for Partner Pharmacies:
Attracting new customers through enhanced online presence and services.
Simplifying Health Management for Patients:
Offering tools for prescription refills, health record management, and online consultations.
Enhancing Delivery and Order Fulfillment:
Providing real-time tracking and streamlined logistics for superior user experience.
Increasing Revenue for Partner Pharmacies:
Attracting new customers through enhanced online presence and services.
Simplifying Health Management for Patients:
Offering tools for prescription refills, health record management, and online consultations.
Enhancing Delivery and Order Fulfillment:
Providing real-time tracking and streamlined logistics for superior user experience.
Design Process
Design Process
Designing Raseet Health’s digital experience required a structured yet flexible design process, rooted in Agile methodologies and Design Sprints. Our goal was to create an intuitive, scalable, and accessible pharmacy platform while balancing business goals and technical feasibility.
To achieve this, I followed a user-centered iterative design approach with rapid prototyping, continuous feedback loops, and close cross-functional collaboration
Lean UX & Agile Approach
The design process followed a dual-track Agile framework, where design and development ran in parallel to ensure continuous iteration and refinement.
Design Sprints: Rapid 5-day sprints to ideate, prototype, and validate concepts.
Agile UX: Weekly stand-ups with the product and development teams to align design deliverables with sprint cycles.
Cross-functional Collaboration: Close coordination with engineers, marketers, and business stakeholders.
Data-Driven Decision-Making: A/B testing and usability research informed key iterations.
This framework enabled fast iterations, allowing the team to validate hypotheses early and avoid costly design changes later.
Designing Raseet Health’s digital experience required a structured yet flexible design process, rooted in Agile methodologies and Design Sprints. Our goal was to create an intuitive, scalable, and accessible pharmacy platform while balancing business goals and technical feasibility.
To achieve this, I followed a user-centered iterative design approach with rapid prototyping, continuous feedback loops, and close cross-functional collaboration
Lean UX & Agile Approach
The design process followed a dual-track Agile framework, where design and development ran in parallel to ensure continuous iteration and refinement.
Design Sprints: Rapid 5-day sprints to ideate, prototype, and validate concepts.
Agile UX: Weekly stand-ups with the product and development teams to align design deliverables with sprint cycles.
Cross-functional Collaboration: Close coordination with engineers, marketers, and business stakeholders.
Data-Driven Decision-Making: A/B testing and usability research informed key iterations.
This framework enabled fast iterations, allowing the team to validate hypotheses early and avoid costly design changes later.



User Research
User Research
Background
To design a solution that meets the needs of pharmacies, healthcare providers, and customers, it was essential to understand their existing workflows, pain points, and expectations. Through a mix of qualitative and quantitative research, we identified gaps in the current ecosystem and opportunities to create a more streamlined, user-friendly platform.
Research Objectives
Identify inefficiencies in pharmacy operations and customer engagement.
Understand barriers to digital adoption for pharmacies and customers.
Explore how healthcare providers and pharmacies collaborate to manage patient data and prescriptions.
Background
To design a solution that meets the needs of pharmacies, healthcare providers, and customers, it was essential to understand their existing workflows, pain points, and expectations. Through a mix of qualitative and quantitative research, we identified gaps in the current ecosystem and opportunities to create a more streamlined, user-friendly platform.
Research Objectives
Identify inefficiencies in pharmacy operations and customer engagement.
Understand barriers to digital adoption for pharmacies and customers.
Explore how healthcare providers and pharmacies collaborate to manage patient data and prescriptions.
Research Methodology
We employed a multi-method research approach to gather insights from diverse stakeholders:
Research Methodology
We employed a multi-method research approach to gather insights from diverse stakeholders:
User Interviews:
User Interviews:
Participants:
Participants:
“What is your biggest challenge when managing prescriptions or inventory?”
“What is your biggest challenge when managing prescriptions or inventory?”
10 pharmacists and pharmacy staff.
15 customers across urban and semi-urban areas.
5 healthcare providers (doctors, lab technicians).
Process:
Conducted 1-hour interviews focusing on workflows, challenges, and expectations.
Open-ended questions encouraged participants to share detailed experiences.
Process:
Conducted 1-hour interviews focusing on workflows, challenges, and expectations.
Open-ended questions encouraged participants to share detailed experiences.
Surveys:
Surveys:
50 Pharmacy owners
150 customers
Key Focus Areas:
Frequency of pharmacy visits.
Preferred features for managing health records digitally.
Trust factors influencing digital adoption.
Key Focus Areas:
Frequency of pharmacy visits.
Preferred features for managing health records digitally.
Trust factors influencing digital adoption.
Key Insights:
Key Insights:
72%
of respondents preferred a simplified interface for order tracking.
72%
of respondents preferred a simplified interface for order tracking.
63%
indicated concerns about data privacy in healthcare apps.
63%
indicated concerns about data privacy in healthcare apps.
Contextual Inquiries:
Contextual Inquiries:
5 pharmacies observed over 2 weeks.
Process:
Shadowed pharmacy staff during inventory updates, order management, and customer interactions.
Documented pain points, bottlenecks, and opportunities for digital intervention
Process:
Shadowed pharmacy staff during inventory updates, order management, and customer interactions.
Documented pain points, bottlenecks, and opportunities for digital intervention
“A pharmacy owner spent over 3 hours manually reconciling orders and inventory.
“A pharmacy owner spent over 3 hours manually reconciling orders and inventory.
Competitor Analysis:
Competitor Analysis:
Platforms studied: Leading e-pharmacy apps in the market
Platforms studied: Leading e-pharmacy apps in the market
Focused on:
Focused on:
“Navigation and
usability.
“Navigation and
usability.
“Key features for order management and health records.
“Key features for order management and health records.
“Gaps in user engagement and accessibility.
“Gaps in user engagement and accessibility.



1 mg
1mg is a pharmacy application that provides specialized and generic medicines along with branded medicines
1. Home delivery of medicines
2. Medicines calculator
3. Provides 24-hours
4. Appointment Options
5. Provides doctor consultations
1mg is a pharmacy application that provides specialized and generic medicines along with branded medicines
1. Home delivery of medicines
2. Medicines calculator
3. Provides 24-hours
4. Appointment Options
5. Provides doctor consultations
1mg is a pharmacy application that provides specialized and generic medicines along with branded medicines
1. Home delivery of medicines
2. Medicines calculator
3. Provides 24-hours
4. Appointment Options
5. Provides doctor consultations
PharmEasy
Pharmeasy is another famous online pharmacy & medical store offering pharmaceutical and healthcare products.
1. Home delivery of medicines
2. Medicines calculator
3. Provides 24-hours
4. Appointment Options
5. Provides doctor consultations
Pharmeasy is another famous online pharmacy & medical store offering pharmaceutical and healthcare products.
1. Home delivery of medicines
2. Medicines calculator
3. Provides 24-hours
4. Appointment Options
5. Provides doctor consultations
Pharmeasy is another famous online pharmacy & medical store offering pharmaceutical and healthcare products.
1. Home delivery of medicines
2. Medicines calculator
3. Provides 24-hours
4. Appointment Options
5. Provides doctor consultations






Zeno Health
Zeno Health is a Mumbai-based pharmacy application that provides generic medicines and branded medicines.
1. Home delivery of medicines
2. Provides doctor consultations
Zeno Health is a Mumbai-based pharmacy application that provides generic medicines and branded medicines.
1. Home delivery of medicines
2. Provides doctor consultations
Zeno Health is a Mumbai-based pharmacy application that provides generic medicines and branded medicines.
1. Home delivery of medicines
2. Provides doctor consultations
To summarize all the problems….
To summarize all the problems….





More than
20%
increase in overall pharmacy revenue by combining improved workflows, faster onboarding, and enhanced customer experiences.
More than
20%
increase in overall pharmacy revenue by combining improved workflows, faster onboarding, and enhanced customer experiences.
Unified platform = Improved efficiency + Enhanced customer trust + Higher pharmacy adoption rates
Unified platform = Improved efficiency + Enhanced customer trust + Higher pharmacy adoption rates
Key Findings
Key Findings
Pharmacy Workflows Are Inefficient:
Pharmacy Workflows Are Inefficient:



Insight:
Pharmacists rely heavily on manual processes for inventory management and order tracking.
Insight:
Pharmacists rely heavily on manual processes for inventory management and order tracking.



Impact:
There is a critical need for dynamic inventory management and order fulfillment tools.
Impact:
There is a critical need for dynamic inventory management and order fulfillment tools.
“Managing stock manually is exhausting—I’ve lost customers due to delays.” – Pharmacist Participant
“Managing stock manually is exhausting—I’ve lost customers due to delays.” – Pharmacist Participant
Digital Adoption Barriers for Pharmacies:
Digital Adoption Barriers for Pharmacies:

Insight:
Many pharmacy owners feel overwhelmed by the technical setup required to go online.

Impact:
Simplified onboarding workflows and dedicated support are essential for adoption.
“I’m not familiar with digital tools—it feels like too much work.” – Pharmacy Owner Participant
“I’m not familiar with digital tools—it feels like too much work.” – Pharmacy Owner Participant


Insight:
Many pharmacy owners feel overwhelmed by the technical setup required to go online.


Impact:
Simplified onboarding workflows and dedicated support are essential for adoption.


Insight:
Many pharmacy owners feel overwhelmed by the technical setup required to go online.


Impact:
Simplified onboarding workflows and dedicated support are essential for adoption.
Customers Struggle With Navigation:
Customers Struggle With Navigation:

Insight:
Poor search functionality and complex checkout processes lead to frustration and drop-offs.

Impact:
Intuitive navigation and personalized search recommendations are top priorities.
“It took me ages to find what I needed—the filters were confusing.” – Customer Participant
“It took me ages to find what I needed—the filters were confusing.” – Customer Participant


Insight:
Poor search functionality and complex checkout processes lead to frustration and drop-offs.


Impact:
Intuitive navigation and personalized search recommendations are top priorities.


Insight:
Poor search functionality and complex checkout processes lead to frustration and drop-offs.


Impact:
Intuitive navigation and personalized search recommendations are top priorities.
Lack of Guidance Post-Rejection:
Lack of Guidance Post-Rejection:

Insight:
Customers feel lost when prescriptions or orders are rejected due to incomplete information.

Impact:
Clear guidance and actionable steps are needed to rebuild trust and retain users.
“I didn’t know why my prescription was rejected or what to do next.” – Customer Participant
“I didn’t know why my prescription was rejected or what to do next.” – Customer Participant


Insight:
Customers feel lost when prescriptions or orders are rejected due to incomplete information.


Impact:
Clear guidance and actionable steps are needed to rebuild trust and retain users.


Insight:
Customers feel lost when prescriptions or orders are rejected due to incomplete information.


Impact:
Clear guidance and actionable steps are needed to rebuild trust and retain users.
Trust Issues With Digital Platforms:
Trust Issues With Digital Platforms:

Insight:
Privacy concerns are a significant barrier to adoption.

Impact:
Transparent communication about data security and compliance is vital.
“I’m worried about sharing my health data—how can I be sure it’s secure?” – Customer Participant
“I’m worried about sharing my health data—how can I be sure it’s secure?” – Customer Participant


Insight:
Privacy concerns are a significant barrier to adoption.


Impact:
Transparent communication about data security and compliance is vital.


Insight:
Privacy concerns are a significant barrier to adoption.


Impact:
Transparent communication about data security and compliance is vital.
Insights at a Glance??
Insights at a Glance??
#1
Managing stock manually is exhausting—I’ve lost customers due to delays.” – Pharmacist
“Managing stock manually is exhausting—I’ve lost customers due to delays.” – Pharmacist
#2
It took me ages to find what I needed—the filters were confusing.” – Customer Participant
“It took me ages to find what I needed—the filters were confusing.” – Customer Participant
#3
I’m worried about sharing my health data—how can I be sure it’s secure?” – Customer Participant
“I’m worried about sharing my health data—how can I be sure it’s secure?” – Customer Participant
These insights served as a valuable tool to identify opportunities for introducing a potential solution.
These insights served as a valuable tool to identify opportunities for introducing a potential solution.
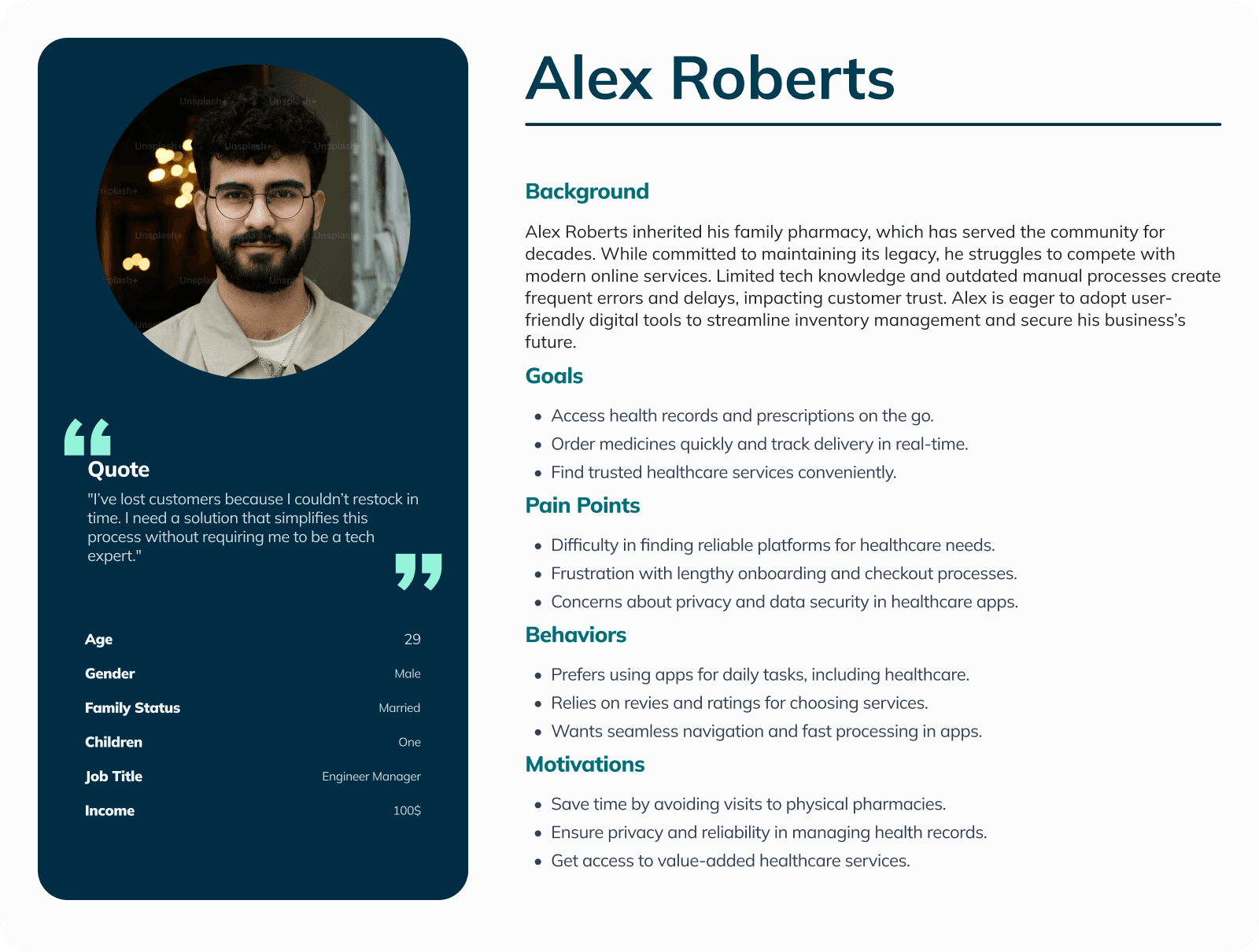
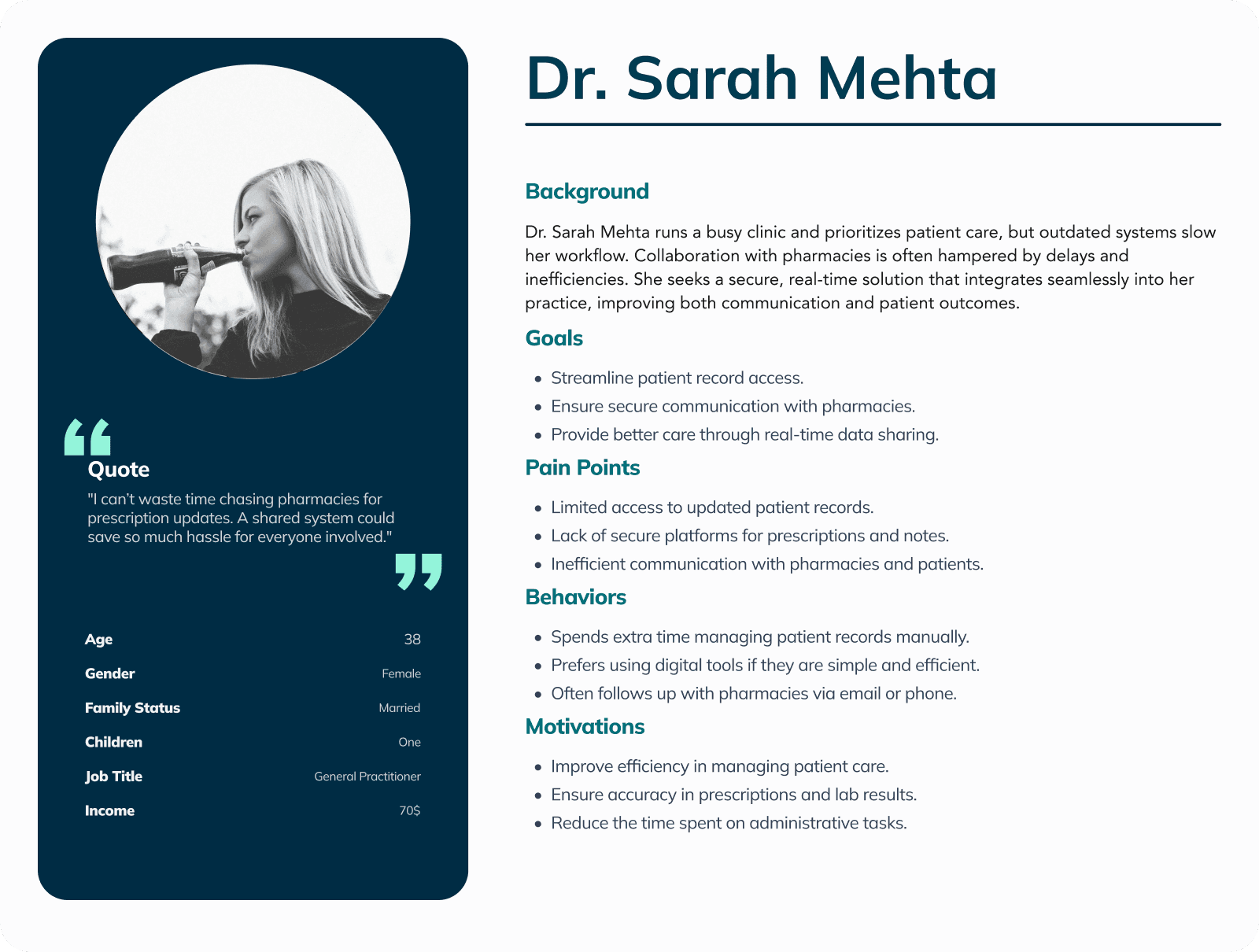
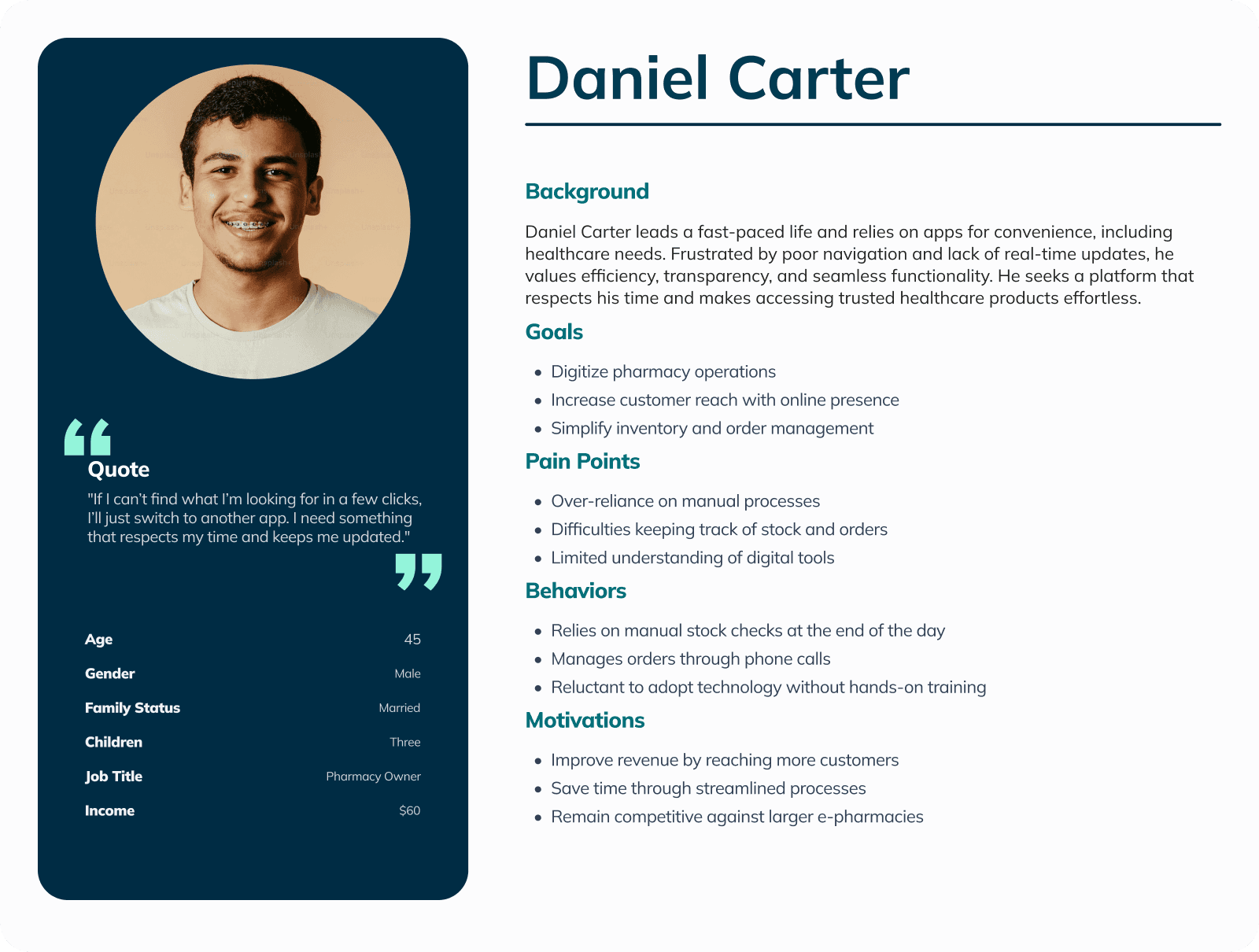
User Persona
User Persona
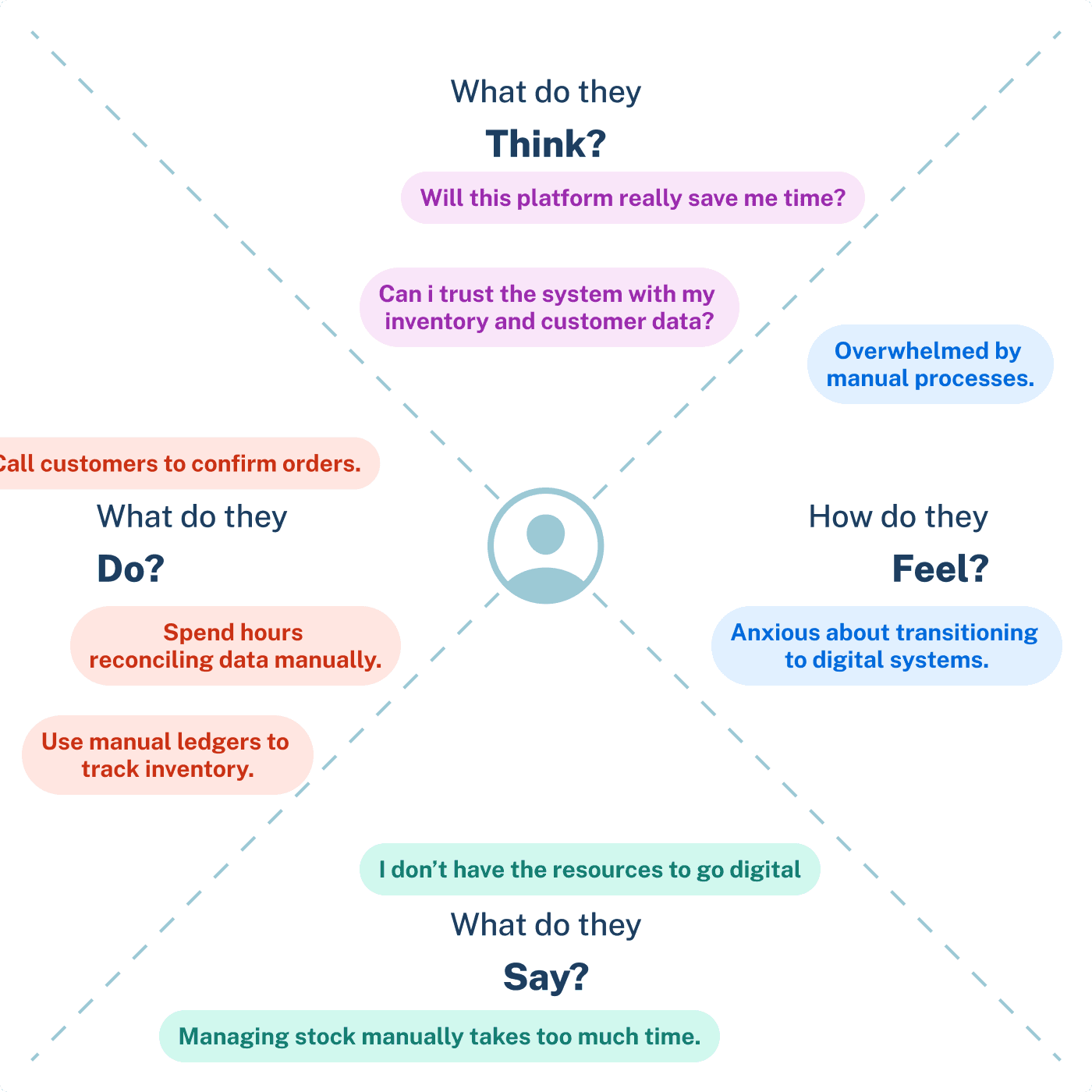
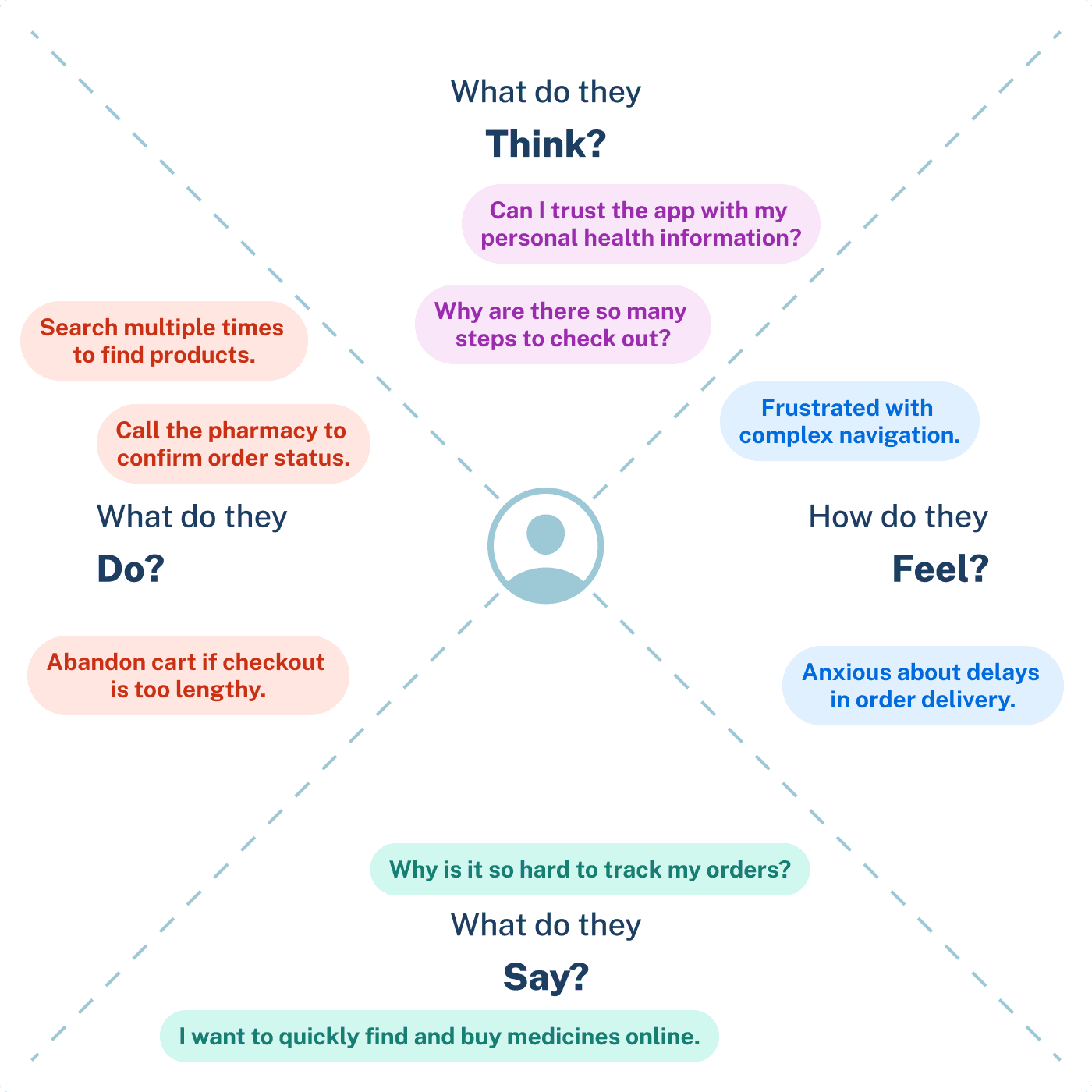
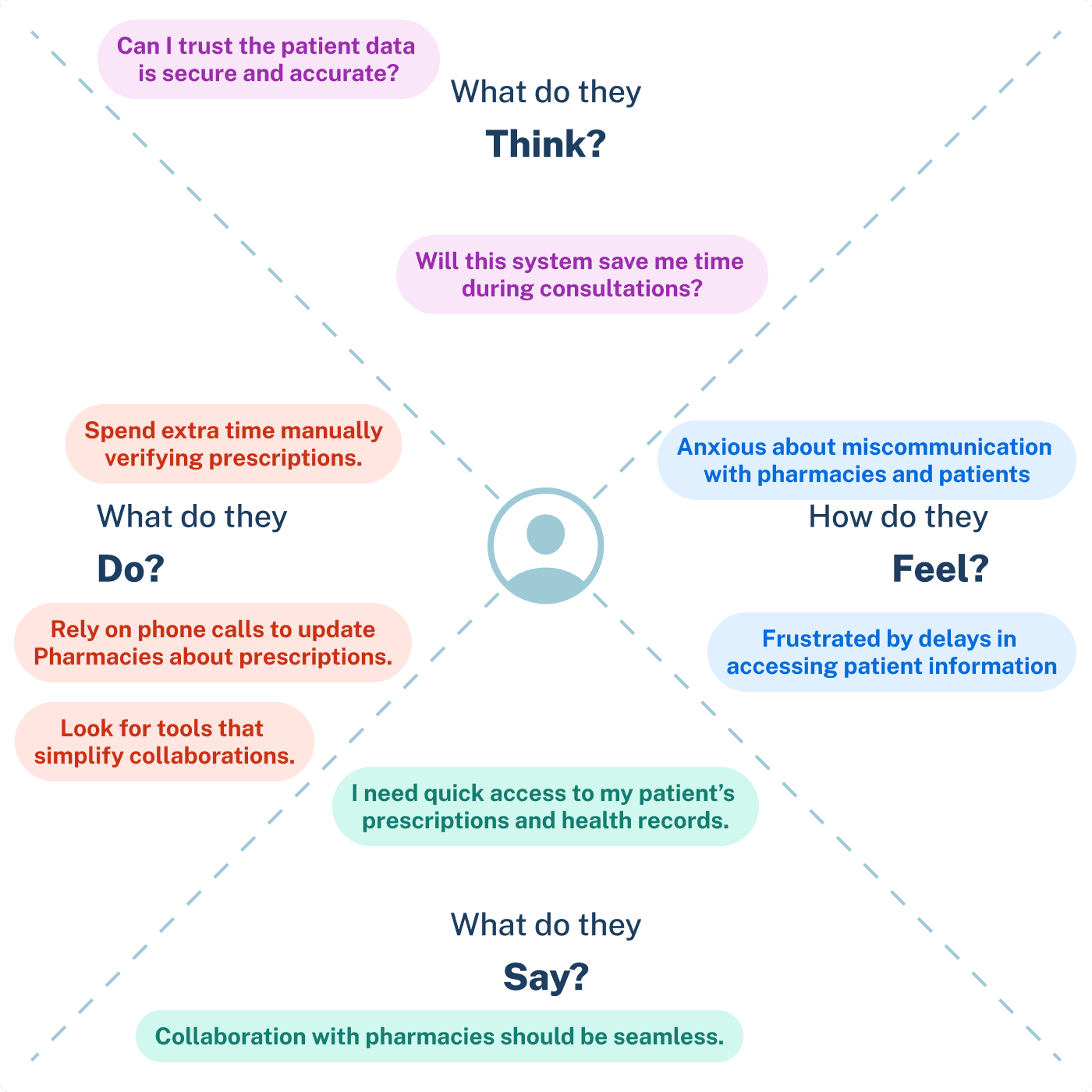
Empathy Map
Empathy Map
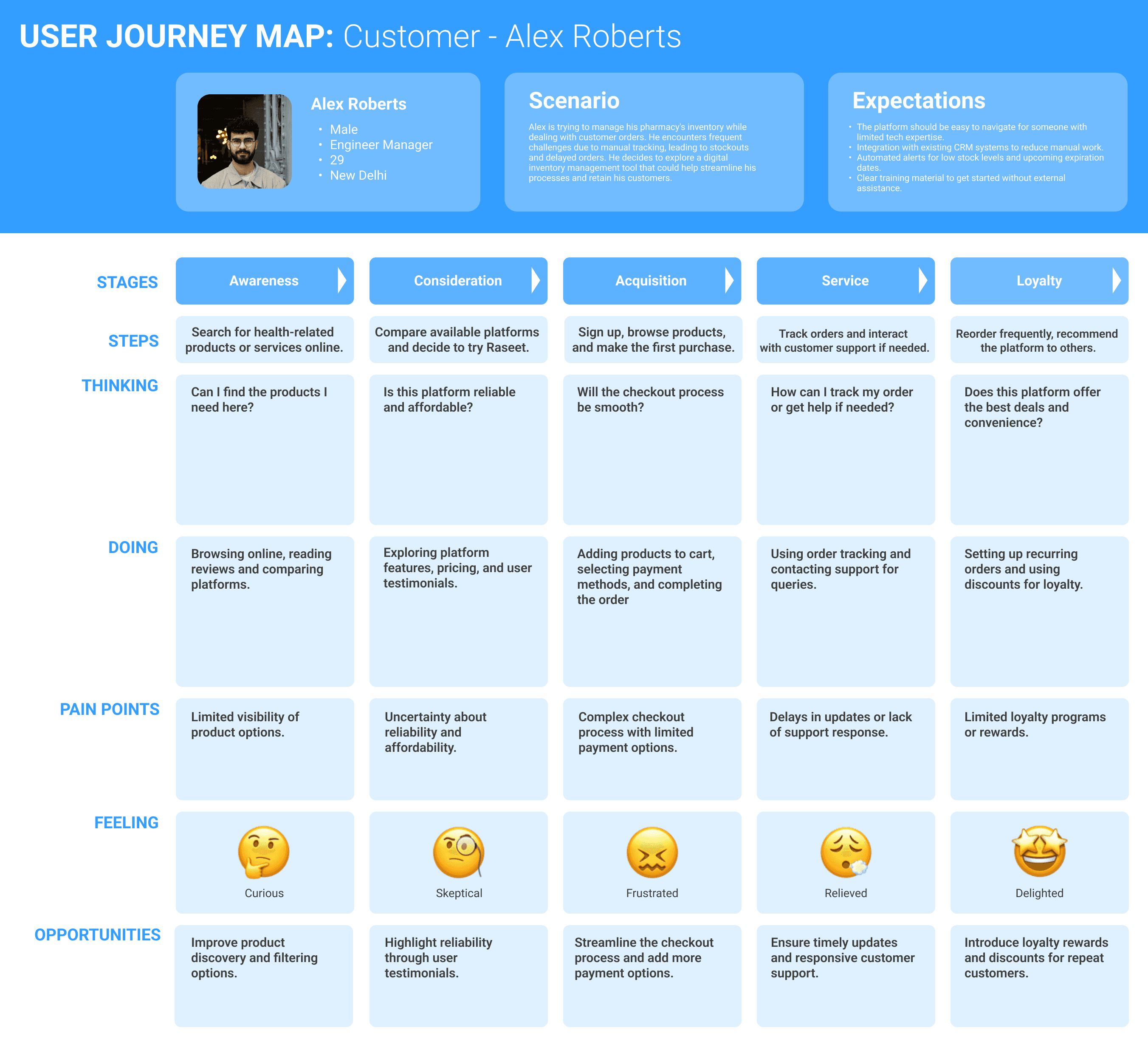
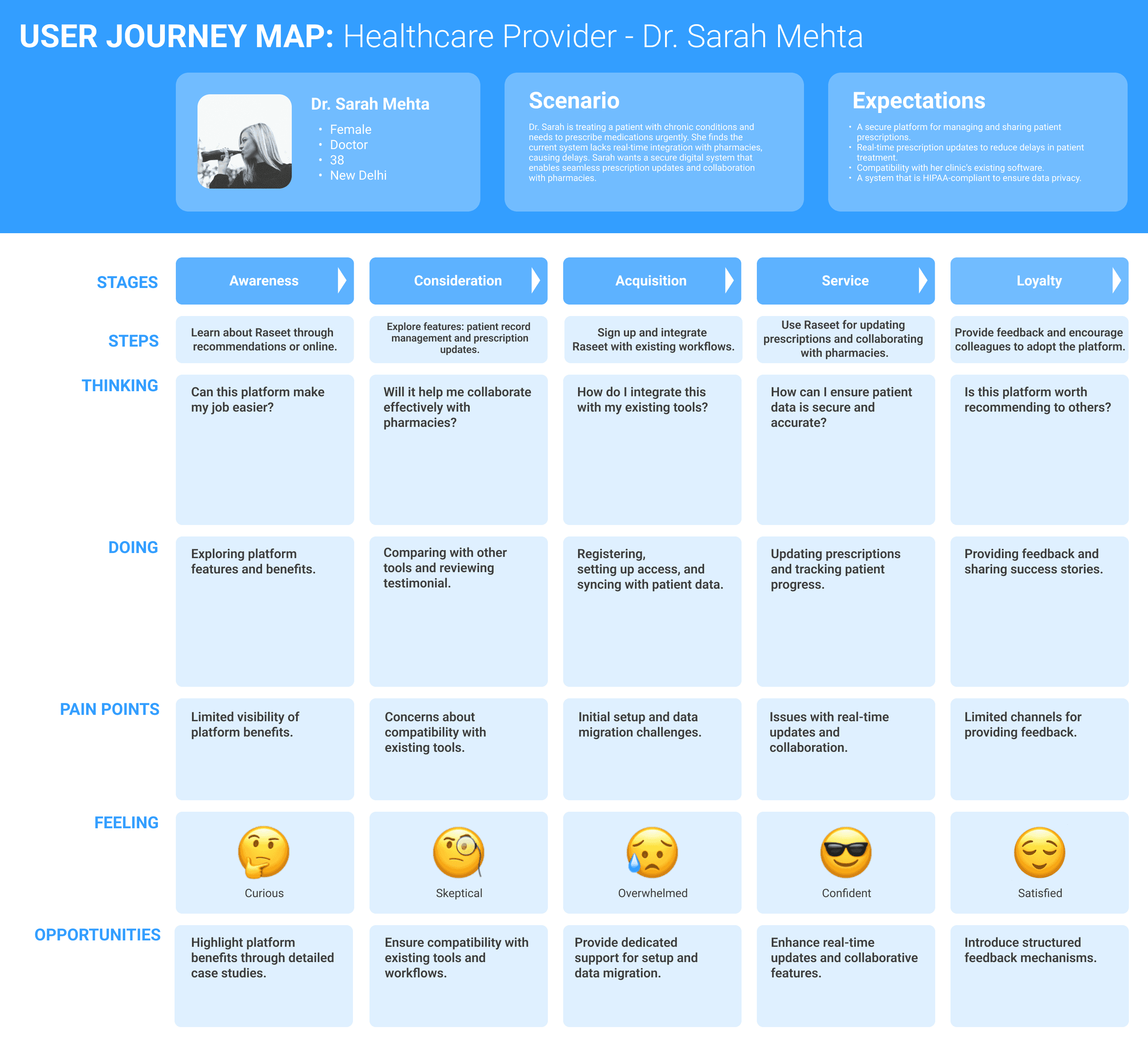
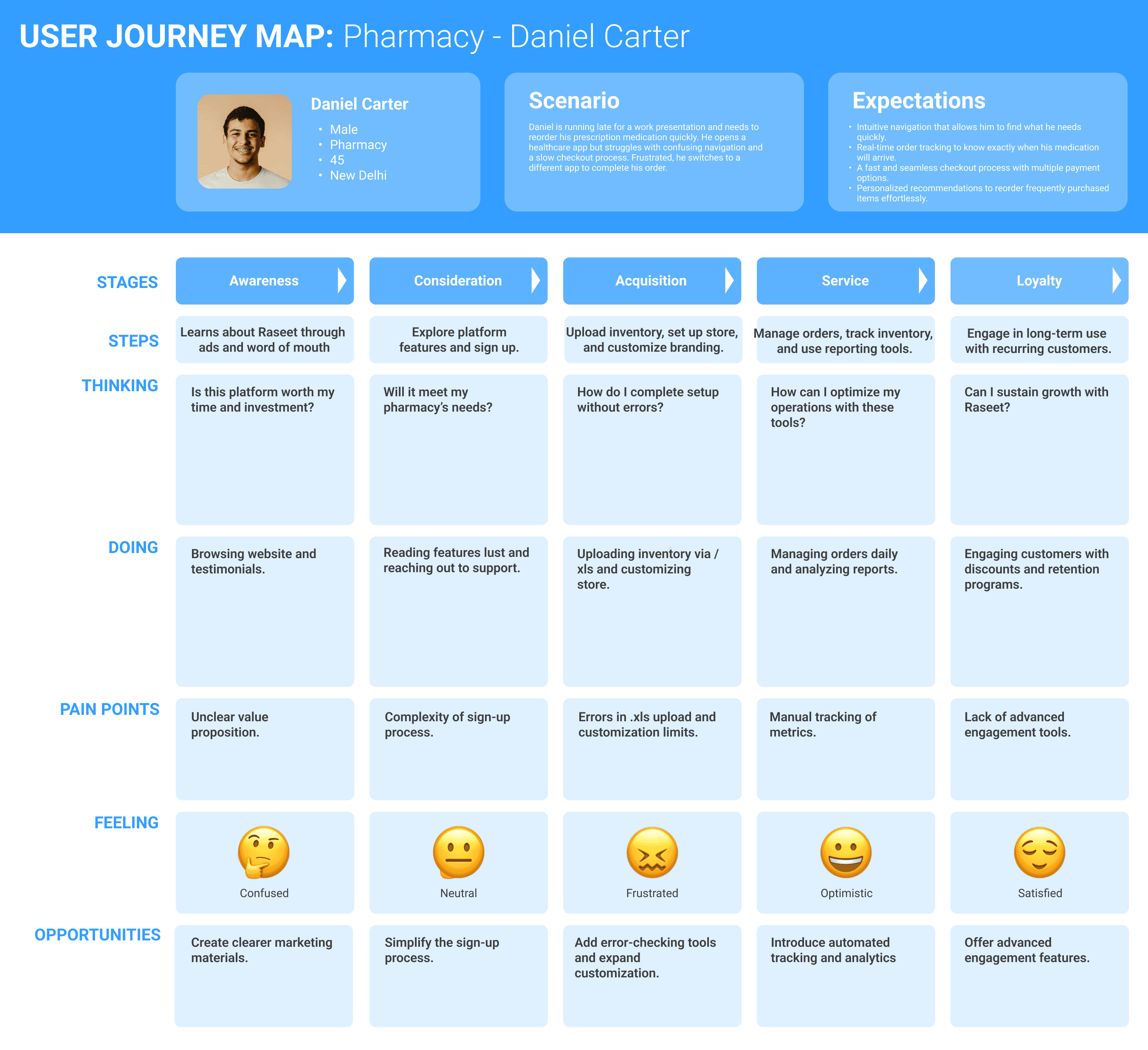
User Journey
User Journey
Impact of Research
Impact of Research
The insights from user research directly informed the design goals and solutions for Raseet Health:
User-Centric Onboarding: Simplified workflows to reduce onboarding time by 50%.
Enhanced Navigation: Redesigned search and checkout processes increased order completion rates by 25%.
Privacy Assurance: Clear communication about data security built trust among users.
The insights from user research directly informed the design goals and solutions for Raseet Health:
User-Centric Onboarding: Simplified workflows to reduce onboarding time by 50%.
Enhanced Navigation: Redesigned search and checkout processes increased order completion rates by 25%.
Privacy Assurance: Clear communication about data security built trust among users.
Product Goals: Sort Qualitative Feedback
Product Goals: Sort Qualitative Feedback
The success of Raseet Health depended on aligning business objectives with user needs, ensuring a seamless and scalable experience for all stakeholders. By analyzing research insights and market trends, we defined three core product goals:
The success of Raseet Health depended on aligning business objectives with user needs, ensuring a seamless and scalable experience for all stakeholders. By analyzing research insights and market trends, we defined three core product goals:
Business Goals:
#1
Seamless integration between stakeholders: Establish a connected ecosystem where pharmacies, healthcare providers, and customers interact efficiently.
#1
Seamless integration between stakeholders: Establish a connected ecosystem where pharmacies, healthcare providers, and customers interact efficiently.
#2
Easier onboarding for partner pharmacies: Reduce technical barriers, enabling small to mid-sized pharmacies to transition into e-commerce-ready businesses with minimal effort.
#2
Easier onboarding for partner pharmacies: Reduce technical barriers, enabling small to mid-sized pharmacies to transition into e-commerce-ready businesses with minimal effort.
User Goals:
#1
Easy refill prescription scheduling: Allow customers to set automated refills, reducing friction in managing recurring medications.
#1
Easy refill prescription scheduling: Allow customers to set automated refills, reducing friction in managing recurring medications.
#2
Easy inventory management: Enable pharmacies to track stock levels, receive alerts for low inventory, and optimize order fulfillment.
#2
Easy inventory management: Enable pharmacies to track stock levels, receive alerts for low inventory, and optimize order fulfillment.
Shared Goals (User + Business):
#1
Online access to medicines/storefront: Provide a reliable digital storefront, making healthcare products more accessible while driving pharmacy revenue.
#1
Online access to medicines/storefront: Provide a reliable digital storefront, making healthcare products more accessible while driving pharmacy revenue.
#2
Better health outcomes: Improve medication adherence and patient engagement by offering a user-friendly and trustworthy healthcare platform.
#2
Better health outcomes: Improve medication adherence and patient engagement by offering a user-friendly and trustworthy healthcare platform.



These goals shaped the design decisions, guiding the development of a frictionless user experience that balanced operational efficiency with user-centric healthcare services.
These goals shaped the design decisions, guiding the development of a frictionless user experience that balanced operational efficiency with user-centric healthcare services.
Solutions?
Solutions?
Seamless Integration of Stakeholder Systems
Seamless Integration of Stakeholder Systems
Seamless Integration of Stakeholder Systems
Problem
Problem
Disconnected systems for pharmacies, doctors, and customers led to inefficiencies, missed opportunities, and frustration.
Disconnected systems for pharmacies, doctors, and customers led to inefficiencies, missed opportunities, and frustration.
Solution
Solution
Unified Dashboards and Secure Collaboration Tools.
Unified Dashboards and Secure Collaboration Tools.
Features:
Role-Based Dashboards:
Pharmacists
A centralized dashboard consolidates inventory levels, order statuses, and customer data.
Real-time alerts for stock depletion and order processing streamline daily operations.
Doctors
Secure access to patient prescriptions and medical records enables informed decision-making.
Real-time updates ensure accurate and timely care for patients.
Patients
A personal dashboard allows users to manage prescriptions, view health records, and track orders seamlessly.
Role-Based Dashboards:
Pharmacists
A centralized dashboard consolidates inventory levels, order statuses, and customer data.
Real-time alerts for stock depletion and order processing streamline daily operations.
Doctors
Secure access to patient prescriptions and medical records enables informed decision-making.
Real-time updates ensure accurate and timely care for patients.
Patients
A personal dashboard allows users to manage prescriptions, view health records, and track orders seamlessly.
Three-way platform Integration
Three way platform connect pharmacies, healthcare providers, and customers, ensuring real-time data flow and consistency.
Example: A doctor updates a prescription, which is immediately reflected in the pharmacy and customer dashboards.
Three-way platform Integration
Three way platform connect pharmacies, healthcare providers, and customers, ensuring real-time data flow and consistency.
Example: A doctor updates a prescription, which is immediately reflected in the pharmacy and customer dashboards.
Secure Data Sharing:
Implemented end-to-end encryption and role-based access control to safeguard sensitive data like medical records and prescriptions.
Secure Data Sharing:
Implemented end-to-end encryption and role-based access control to safeguard sensitive data like medical records and prescriptions.
“Finally, everything I need is in one place—it saves me so much time and keeps everything organized." – Pharmacist Participant
“Finally, everything I need is in one place—it saves me so much time and keeps everything organized." – Pharmacist Participant
Reduced operational errors by
30%,
saving pharmacies an average of 5 hours per week.
Reduced operational errors by
30%,
saving pharmacies an average of 5 hours per week.
Enhanced collaboration between stakeholders increased prescription fulfillment rates by
20%
Enhanced collaboration between stakeholders increased prescription fulfillment rates by
20%
Simplifying Complex Onboarding for Pharmacies
Simplifying Complex Onboarding for Pharmacies
Simplifying Complex Onboarding for Pharmacies
Problem
Problem
Small pharmacies struggled with the technical barriers of going digital, including setting up online catalogs and training staff.
Small pharmacies struggled with the technical barriers of going digital, including setting up online catalogs and training staff.
Solution
Solution
Automated Onboarding Workflows.
Automated Onboarding Workflows.
Features:
Bulk Catalog Uploads:
Pharmacies upload product catalogs via .xls files, saving time on manual data entry.
The system automatically flags and corrects errors, ensuring clean data.
Example: A pharmacy with 500+ SKUs onboarded in under 30 minutes.
Bulk Catalog Uploads:
Pharmacies upload product catalogs via .xls files, saving time on manual data entry.
The system automatically flags and corrects errors, ensuring clean data.
Example: A pharmacy with 500+ SKUs onboarded in under 30 minutes.
Step-by-Step Onboarding Guides
Interactive walkthroughs guide pharmacy owners through system setup, from uploading inventories to customizing their storefront.
Progress trackers provide visibility into onboarding milestones.
Step-by-Step Onboarding Guides
Interactive walkthroughs guide pharmacy owners through system setup, from uploading inventories to customizing their storefront.
Progress trackers provide visibility into onboarding milestones.
Dedicated Support
24/7 live chat support for troubleshooting during setup.
On-call assistance for pharmacies with specific needs or technical challenges.
Dedicated Support
24/7 live chat support for troubleshooting during setup.
On-call assistance for pharmacies with specific needs or technical challenges.
“The onboarding guide was so straightforward—I was up and running in no time!" – Pharmacy Owner Participant
“The onboarding guide was so straightforward—I was up and running in no time!" – Pharmacy Owner Participant
Reduced onboarding time by
50%,
with most pharmacies completing setup within 2–3 days.
Reduced onboarding time by
50%,
with most pharmacies completing setup within 2–3 days.
Onboarding success rate increased to 85%,
enabling faster adoption across partner pharmacies.
Onboarding success rate increased to 85%,
enabling faster adoption across partner pharmacies.
Enhancing UX in E-Commerce
Enhancing UX in E-Commerce
Enhancing UX in E-Commerce
Problem
Problem
Customers struggled with poor navigation, complex checkout processes, and lack of real-time updates, leading to high drop-off rates.
Customers struggled with poor navigation, complex checkout processes, and lack of real-time updates, leading to high drop-off rates.
Solution
Solution
Intuitive Navigation and Streamlined Checkout.
Intuitive Navigation and Streamlined Checkout.
Features:
Advanced Search and Filters
Voice-enabled search for faster discovery of products.
AI-driven recommendations based on purchase history and customer preferences.
Filters for categories, price range, and availability reduce frustration during browsing.
Advanced Search and Filters
Voice-enabled search for faster discovery of products.
AI-driven recommendations based on purchase history and customer preferences.
Filters for categories, price range, and availability reduce frustration during browsing.
Streamlined Checkout
Auto-fill forms for returning users reduce the time required to complete a purchase.
Multiple payment options, including UPI, credit/debit cards, and cash on delivery, cater to diverse user needs.
Example: A returning customer completed their order in under 2 minutes.
Streamlined Checkout
Auto-fill forms for returning users reduce the time required to complete a purchase.
Multiple payment options, including UPI, credit/debit cards, and cash on delivery, cater to diverse user needs.
Example: A returning customer completed their order in under 2 minutes.
Real-Time Order Tracking
Push notifications inform users at every stage: order confirmation, processing, dispatch, and delivery.
A visual progress tracker provides transparency and reduces customer anxiety.
Real-Time Order Tracking
Push notifications inform users at every stage: order confirmation, processing, dispatch, and delivery.
A visual progress tracker provides transparency and reduces customer anxiety.
“Shopping for medicines has never been this easy—I love how fast and smooth the process is now." – Customer Participant
“Shopping for medicines has never been this easy—I love how fast and smooth the process is now." – Customer Participant
Product discovery time reduced by
40%, allowing customers to find what they need faster.
Product discovery time reduced by
40%, allowing customers to find what they need faster.
Cart abandonment rates decreased by 25%, and order completion rates increased by 20%.
Cart abandonment rates decreased by 25%, and order completion rates increased by 20%.
Design Goals & Considerations
Information Architecture
To create a seamless and efficient user experience, the information architecture was carefully designed to cater to different user roles—pharmacists, healthcare providers, and customers. The goal was to structure the platform in a way that improves discoverability, usability, and accessibility while ensuring smooth navigation for all stakeholders.
Key Considerations
Role-Specific Navigation: Tailored dashboards for pharmacies, customers, and healthcare providers to minimize cognitive load and present relevant information.
E-Commerce & Healthcare Services: A clear distinction between shopping for medications, managing prescriptions, and accessing healthcare services.
Search & Filtering: Robust search functionality and category-based navigation to enhance product and service discovery.
Support & Accessibility: Dedicated help sections, including FAQs, live chat, and feedback options, ensuring users can easily seek assistance.
Security & Privacy: Profile management with role-based access control to safeguard sensitive user and medical data.
Structure Breakdown
Pharmacies: Inventory management, order tracking, CRM integration, and analytics.
Healthcare Providers: Patient records, collaboration tools, and prescription management.
Customers: Dashboard for health records, shopping, and order tracking.
Global Components: Header (search, filters, profile), footer (privacy policies, support), and system notifications.
By designing a hierarchical yet intuitive structure, we ensured that users could quickly access the most relevant features, resulting in a smoother and more efficient experience for all stakeholders.

Information Architecture
Information Architecture



To create a seamless and efficient user experience, the information architecture was carefully designed to cater to different user roles—pharmacists, healthcare providers, and customers. The goal was to structure the platform in a way that improves discoverability, usability, and accessibility while ensuring smooth navigation for all stakeholders.
To create a seamless and efficient user experience, the information architecture was carefully designed to cater to different user roles—pharmacists, healthcare providers, and customers. The goal was to structure the platform in a way that improves discoverability, usability, and accessibility while ensuring smooth navigation for all stakeholders.
Key Considerations
Role-Specific Navigation: Tailored dashboards for pharmacies, customers, and healthcare providers to minimize cognitive load and present relevant information.
E-Commerce & Healthcare Services: A clear distinction between shopping for medications, managing prescriptions, and accessing healthcare services.
Search & Filtering: Robust search functionality and category-based navigation to enhance product and service discovery.
Support & Accessibility: Dedicated help sections, including FAQs, live chat, and feedback options, ensuring users can easily seek assistance.
Security & Privacy: Profile management with role-based access control to safeguard sensitive user and medical data.
Structure Breakdown
Pharmacies: Inventory management, order tracking, CRM integration, and analytics.
Healthcare Providers: Patient records, collaboration tools, and prescription management.
Customers: Dashboard for health records, shopping, and order tracking.
Global Components: Header (search, filters, profile), footer (privacy policies, support), and system notifications.
By designing a hierarchical yet intuitive structure, we ensured that users could quickly access the most relevant features, resulting in a smoother and more efficient experience for all stakeholders.
Key Considerations
Role-Specific Navigation: Tailored dashboards for pharmacies, customers, and healthcare providers to minimize cognitive load and present relevant information.
E-Commerce & Healthcare Services: A clear distinction between shopping for medications, managing prescriptions, and accessing healthcare services.
Search & Filtering: Robust search functionality and category-based navigation to enhance product and service discovery.
Support & Accessibility: Dedicated help sections, including FAQs, live chat, and feedback options, ensuring users can easily seek assistance.
Security & Privacy: Profile management with role-based access control to safeguard sensitive user and medical data.
Structure Breakdown
Pharmacies: Inventory management, order tracking, CRM integration, and analytics.
Healthcare Providers: Patient records, collaboration tools, and prescription management.
Customers: Dashboard for health records, shopping, and order tracking.
Global Components: Header (search, filters, profile), footer (privacy policies, support), and system notifications.
By designing a hierarchical yet intuitive structure, we ensured that users could quickly access the most relevant features, resulting in a smoother and more efficient experience for all stakeholders.
Design Goals & Considerations
Design Goals & Considerations
Task Flow
Task Flow
Scenario 1: Pharmacy staff managing stock and placing bulk orders



Scenario 2: Customer ordering medicines for the first time



Scenario 3: Reordering medicines for elderly patients



Feature Highlight
Feature Highlight
“A complete view of operations ensures efficiency and better customer service.
“A complete view of operations ensures efficiency and better customer service.
“Simplified processes improve convenience and trust in the platform.
“Simplified processes improve convenience and trust in the platform.
“Real-time updates and secure data sharing enhance care delivery.
“Real-time updates and secure data sharing enhance care delivery.
Impact of Solutions!!!
Impact of Solutions!!!
Saved pharmacies an average of
5 hours/week by automating workflows.
Saved pharmacies an average of
5 hours/week by automating workflows.
Reduced drop-off rates by 25% and increased order completion rates by 20%.
Reduced drop-off rates by 25% and increased order completion rates by 20%.
Partner pharmacies experienced a
20%
increase in revenue within three months of adoption.
Partner pharmacies experienced a
20%
increase in revenue within three months of adoption.



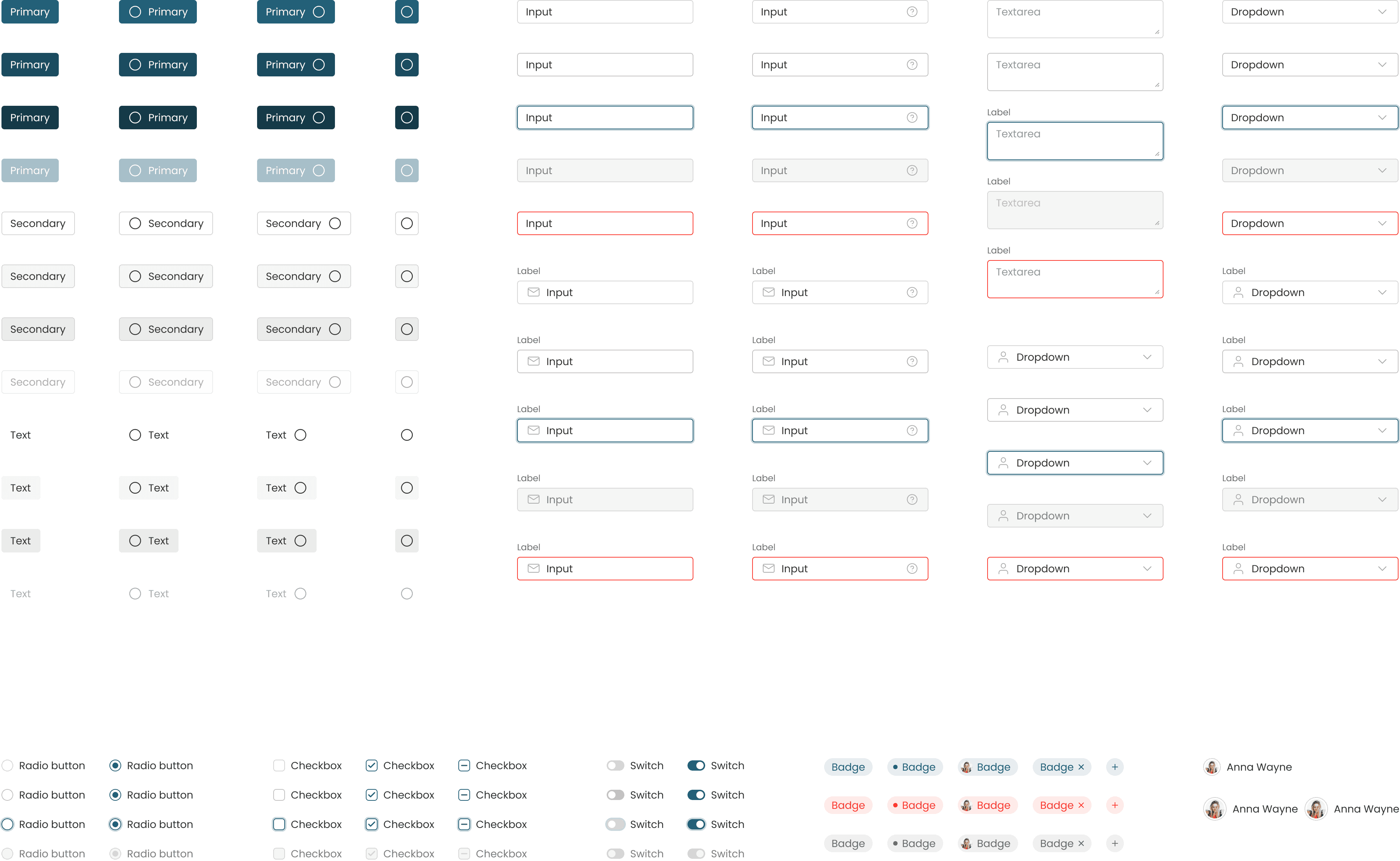
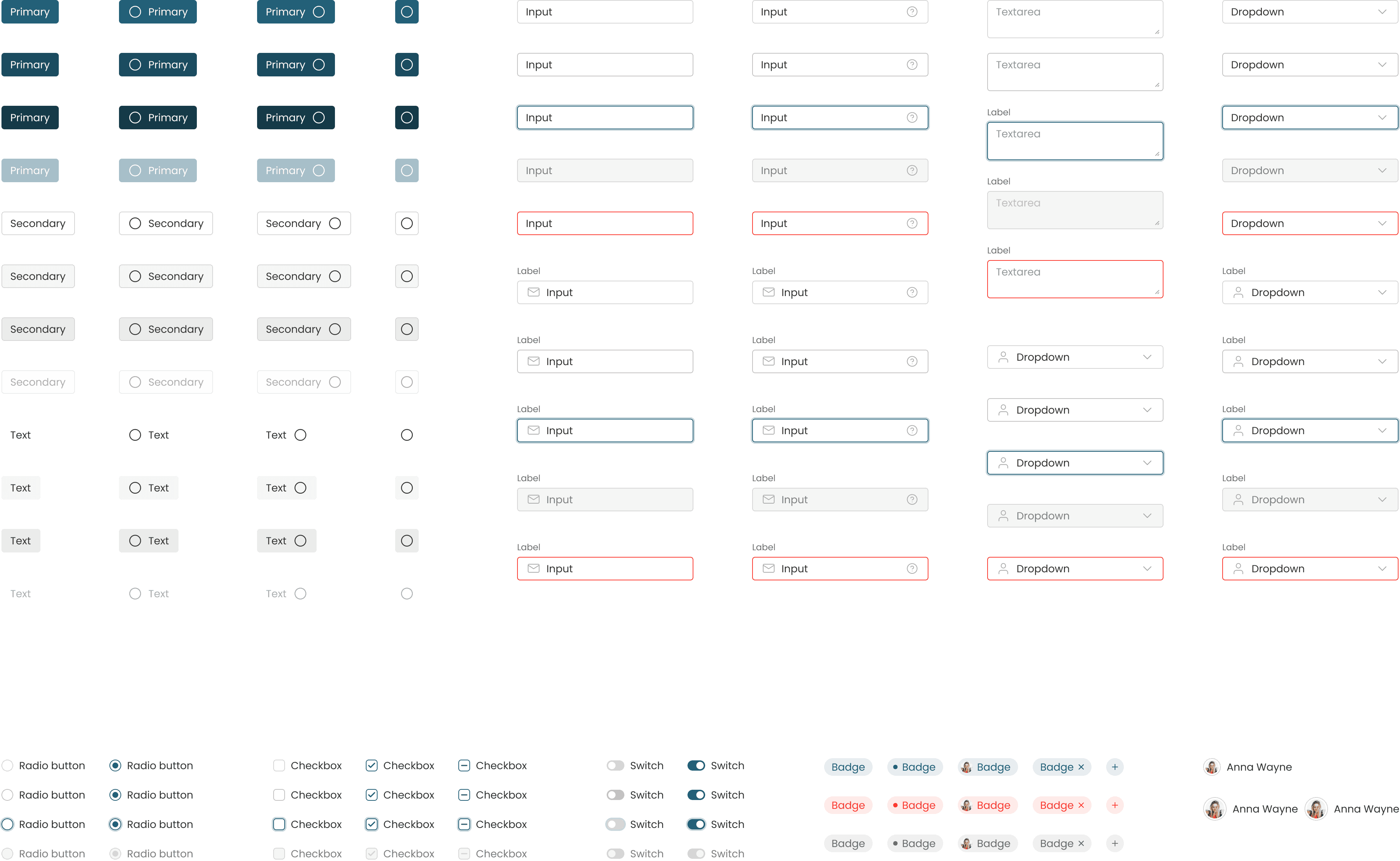
MedScope: A Scalable & Systematic Design System
MedScope: A Scalable & Systematic Design System
The Challenge
As Raseet Health expanded, maintaining design consistency, efficiency, and scalability became a challenge. A fragmented UI led to inconsistencies in components, longer design cycles, and increased development overhead. The need for a unified design system became evident to streamline collaboration, reduce redundancy, and enhance the user experience across all touchpoints.
As Raseet Health expanded, maintaining design consistency, efficiency, and scalability became a challenge. A fragmented UI led to inconsistencies in components, longer design cycles, and increased development overhead. The need for a unified design system became evident to streamline collaboration, reduce redundancy, and enhance the user experience across all touchpoints.
The Goal
Establish a scalable design system following Atomic Design Principles.
Ensure cross-platform consistency while allowing flexibility for future expansions.
Improve efficiency by reducing time spent on repetitive UI decisions.
Enable a structured decision-making process to govern component usage and modifications.
Establish a scalable design system following Atomic Design Principles.
Ensure cross-platform consistency while allowing flexibility for future expansions.
Improve efficiency by reducing time spent on repetitive UI decisions.
Enable a structured decision-making process to govern component usage and modifications.



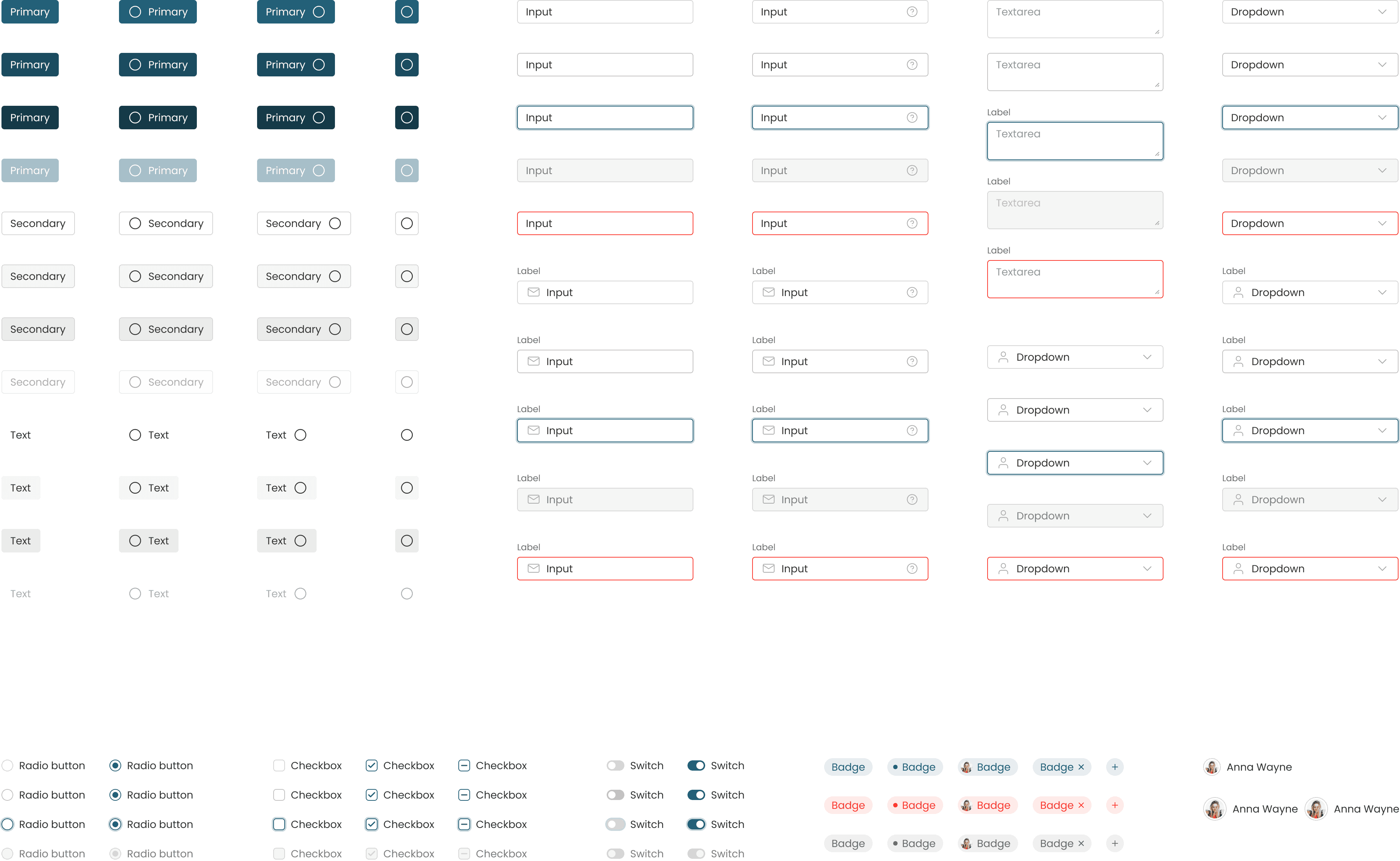
Structuring MedScope: Design System Architecture
MedScope was built using:
Atomic Design Principles – Breaking down components into atoms, molecules, organisms, templates, and pages for modular reusability.
A Reusable Component Library – Standardizing UI elements to ensure consistency across different features.
Scalability Standards – Creating a foundation for future expansion without compromising usability.
The design system encompassed:
Typography & Color Systems – Ensuring accessibility and brand alignment.
Spacing & Grid Systems – Providing a structured layout framework.
Component Library – Predefined UI elements for seamless design iteration.
Interactive Patterns & States – Standardizing hover states, transitions, and user feedback mechanisms.
MedScope was built using:
Atomic Design Principles – Breaking down components into atoms, molecules, organisms, templates, and pages for modular reusability.
A Reusable Component Library – Standardizing UI elements to ensure consistency across different features.
Scalability Standards – Creating a foundation for future expansion without compromising usability.
The design system encompassed:
Typography & Color Systems – Ensuring accessibility and brand alignment.
Spacing & Grid Systems – Providing a structured layout framework.
Component Library – Predefined UI elements for seamless design iteration.
Interactive Patterns & States – Standardizing hover states, transitions, and user feedback mechanisms.
MedScope Design System Decision-Making Process: How We Built It
A structured decision-making framework was implemented to maintain consistency and prevent design fragmentation:
Assess the Need - Does a similar component exist in MedScope?
Yes → Use the existing component.
No → Proceed to the next step.
Modify vs. Create - Can an existing component be adapted for this use case?
Yes → Modify and document changes in the system.
No → Move to prototyping.
Prototype & Validation - If the component cannot be generalized:
It is added as a one-off to the repository.
If it can be standardized:
It is documented and integrated into MedScope for global reuse.
Integration & Documentation - The new/updated component is:
Incorporated into the design system.
Guidelines and best practices are documented for seamless adoption.
A structured decision-making framework was implemented to maintain consistency and prevent design fragmentation:
Assess the Need - Does a similar component exist in MedScope?
Yes → Use the existing component.
No → Proceed to the next step.
Modify vs. Create - Can an existing component be adapted for this use case?
Yes → Modify and document changes in the system.
No → Move to prototyping.
Prototype & Validation - If the component cannot be generalized:
It is added as a one-off to the repository.
If it can be standardized:
It is documented and integrated into MedScope for global reuse.
Integration & Documentation - The new/updated component is:
Incorporated into the design system.
Guidelines and best practices are documented for seamless adoption.



Key Outcomes & Impact 🚀
Key Outcomes & Impact 🚀
#1
50% faster design iterations due to reusable components
#1
50% faster design iterations due to reusable components
#2
30% reduction in inconsistencies by enforcing MedScope guidelines.
#2
30% reduction in inconsistencies by enforcing MedScope guidelines.
#3
Scalability ensured for future growth and expansion.
#3
Scalability ensured for future growth and expansion.
#4
Stronger developer-designer collaboration through standardized documentation and clear workflows.
#4
Stronger developer-designer collaboration through standardized documentation and clear workflows.
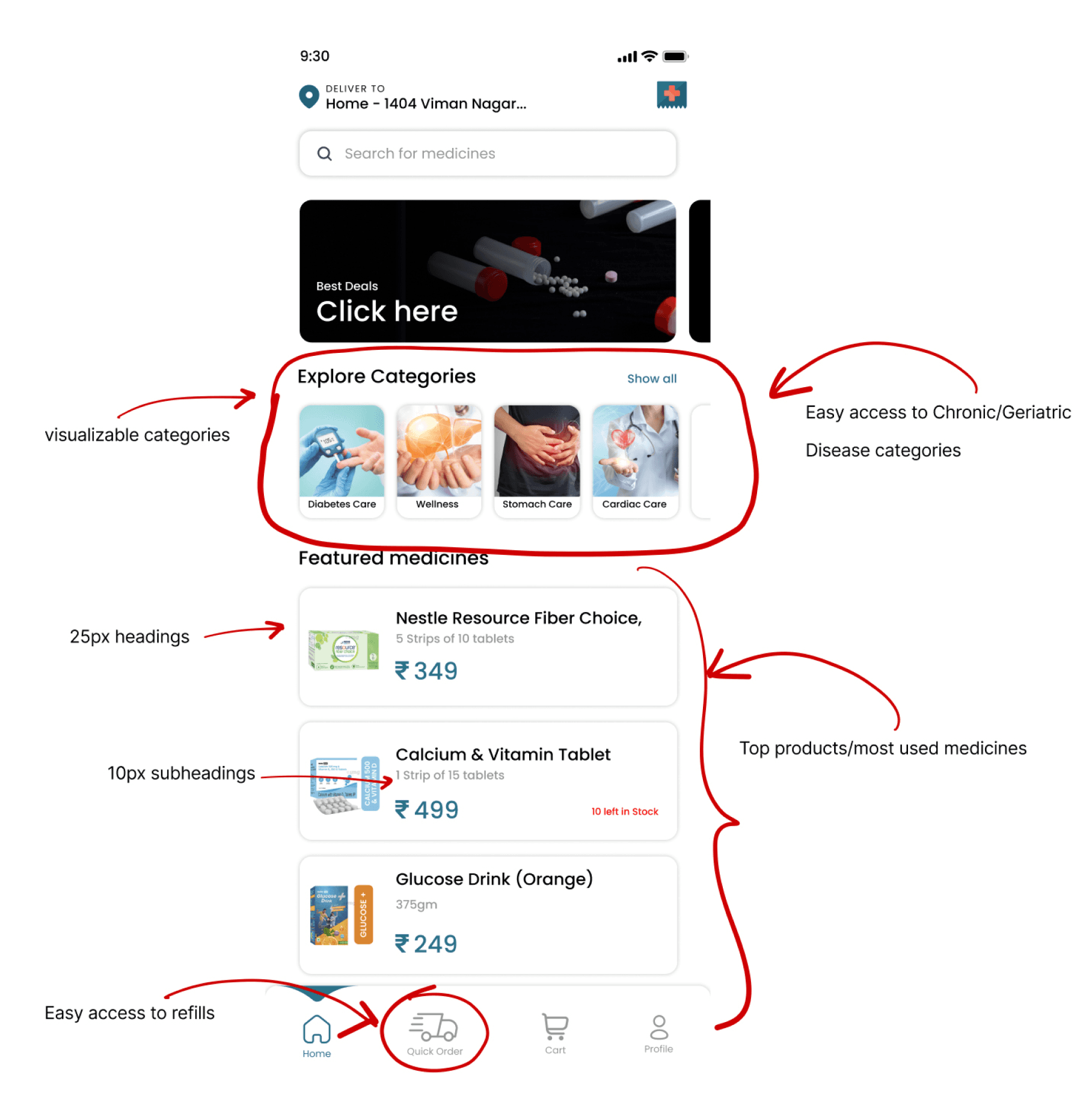
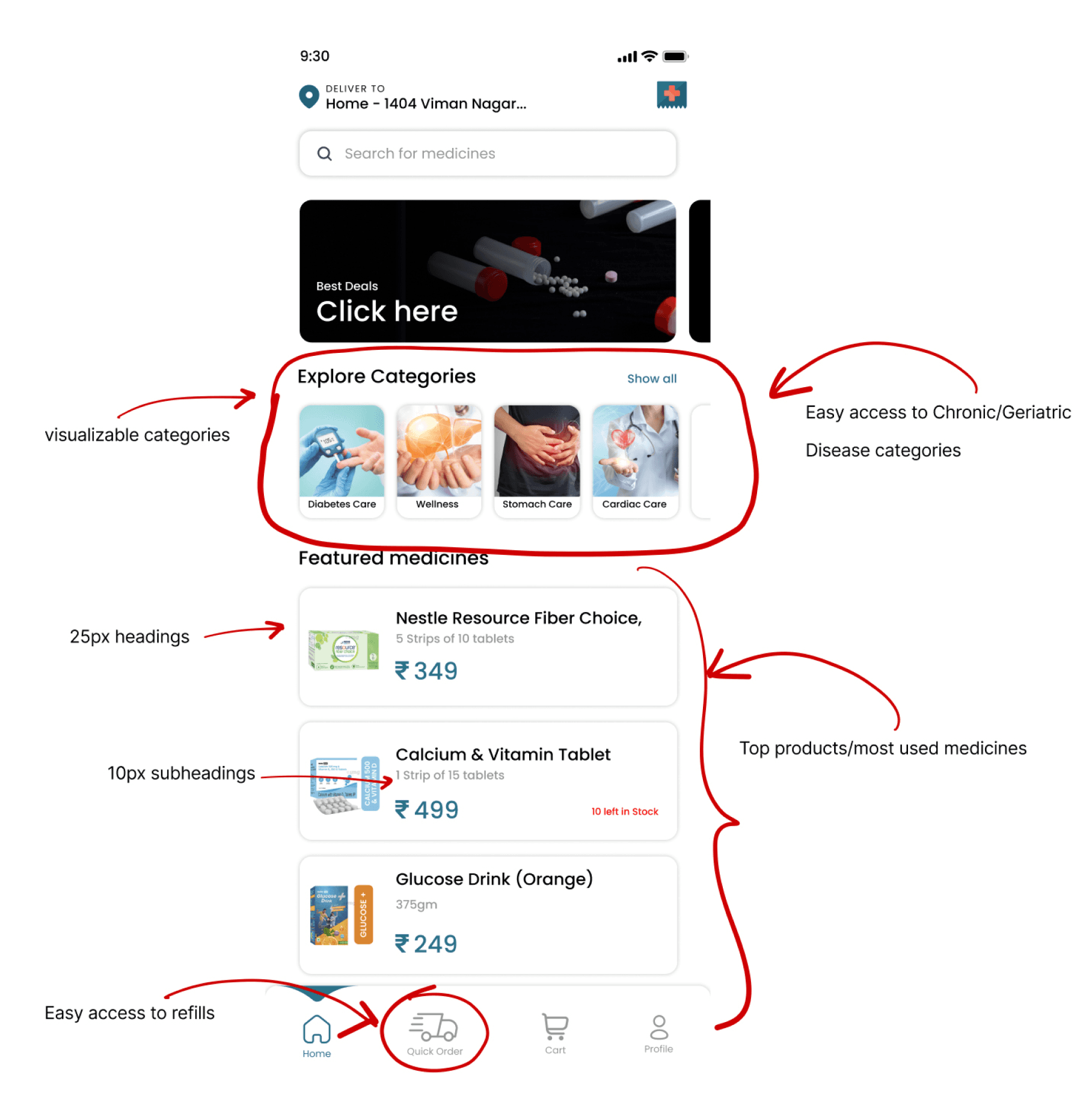
Accessibility? Designing for an Inclusive Experience
The Goal
Given that a significant portion of Raseet Health’s target audience includes chronic and geriatric patients, accessibility was a core consideration in the design process. The goal was to create an intuitive and frictionless experience that accommodates users with varying levels of digital literacy and physical limitations.


Key Outcomes & Impact 🚀
#1
40% faster product discovery for users with limited tech proficiency.
#2
Increased order completion rate by 20%, reducing frustration and improving overall user satisfaction.
#3
Higher adoption rate among elderly users, attributed to an intuitive, minimal-interaction design approach.
Accessibility? Designing for an Inclusive Experience
The Goal
Given that a significant portion of Raseet Health’s target audience includes chronic and geriatric patients, accessibility was a core consideration in the design process. The goal was to create an intuitive and frictionless experience that accommodates users with varying levels of digital literacy and physical limitations.


Key Outcomes & Impact 🚀
#1
40% faster product discovery for users with limited tech proficiency.
#2
Increased order completion rate by 20%, reducing frustration and improving overall user satisfaction.
#3
Higher adoption rate among elderly users, attributed to an intuitive, minimal-interaction design approach.
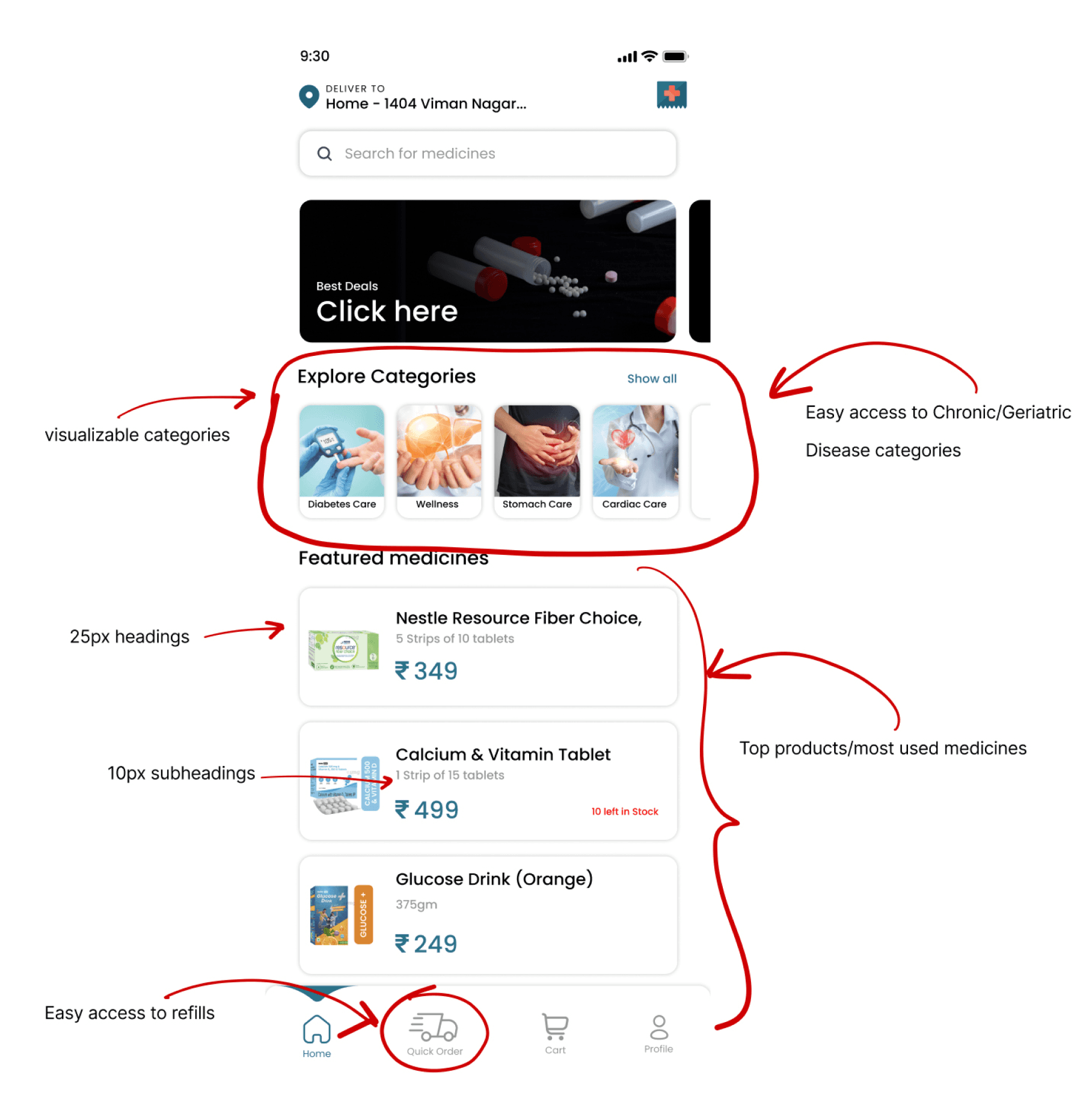
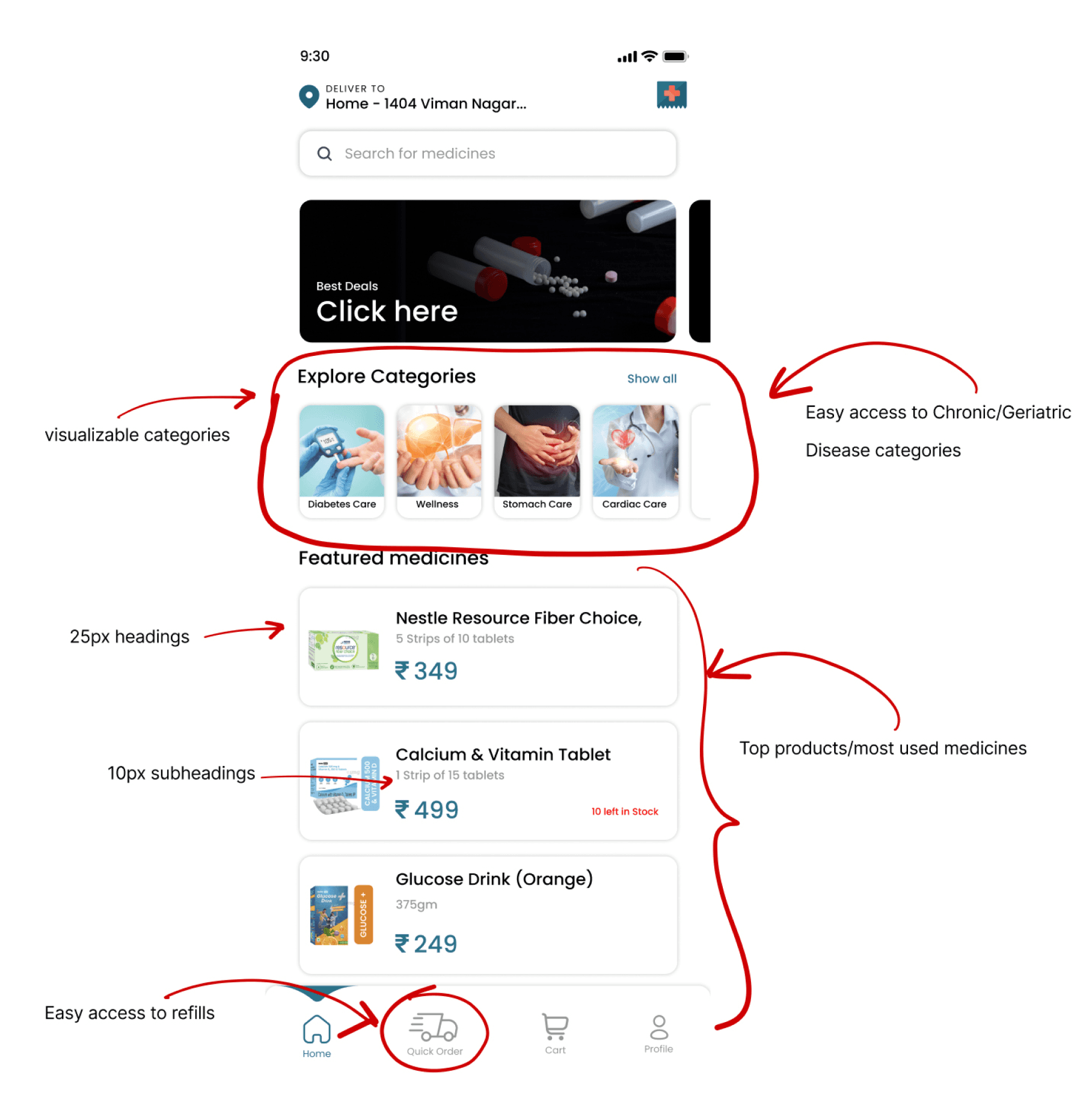
Wireframes

UI Design
Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that’s aligned with the brand’s values and message, which is: “brand motto”. Also, I’ve checked the competition and took a deep dive into my catalog of references for inspiration.
1. What kind of visual style did you follow and why? (Fresh, corporate, dark, light?)
2. Did you follow any popular guidelines? (Material Design, iOS Styleguide, etc?)
3. What platforms and devices did you design for?
4. How does your final design reflect your learnings about your users?
Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that’s aligned with the brand’s values and message, which is: “brand motto”. Also, I’ve checked the competition and took a deep dive into my catalog of references for inspiration.
1. What kind of visual style did you follow and why? (Fresh, corporate, dark, light?)
2. Did you follow any popular guidelines? (Material Design, iOS Styleguide, etc?)
3. What platforms and devices did you design for?
4. How does your final design reflect your learnings about your users?

Wireframes

UI Design
Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that’s aligned with the brand’s values and message, which is: “brand motto”. Also, I’ve checked the competition and took a deep dive into my catalog of references for inspiration.
1. What kind of visual style did you follow and why? (Fresh, corporate, dark, light?)
2. Did you follow any popular guidelines? (Material Design, iOS Styleguide, etc?)
3. What platforms and devices did you design for?
4. How does your final design reflect your learnings about your users?

Retrospective
Retrospective
Empathy-Driven Design
Empathy-Driven Design
The iterative design process, grounded in user feedback, ensured that the platform met the unique needs of pharmacists, healthcare providers, and customers.
The iterative design process, grounded in user feedback, ensured that the platform met the unique needs of pharmacists, healthcare providers, and customers.
“The changes make it so much easier to manage everything—my staff and I feel more confident now.” – Pharmacist Participant
“The changes make it so much easier to manage everything—my staff and I feel more confident now.” – Pharmacist Participant
Importance of Simplicity
Importance of Simplicity
Simplified workflows and intuitive interfaces reduced onboarding barriers and user frustration.
Streamlined experiences, like the improved checkout process, significantly boosted user satisfaction and engagement.
Simplified workflows and intuitive interfaces reduced onboarding barriers and user frustration.
Streamlined experiences, like the improved checkout process, significantly boosted user satisfaction and engagement.
Leveraging Ecosystem Synergy
Leveraging Ecosystem Synergy
Integrating tools and features within the Raseet Health ecosystem enhanced its value proposition for both users and the business.
Example: The seamless connection between inventory management and customer-facing features created a cohesive experience.
Integrating tools and features within the Raseet Health ecosystem enhanced its value proposition for both users and the business.
Example: The seamless connection between inventory management and customer-facing features created a cohesive experience.
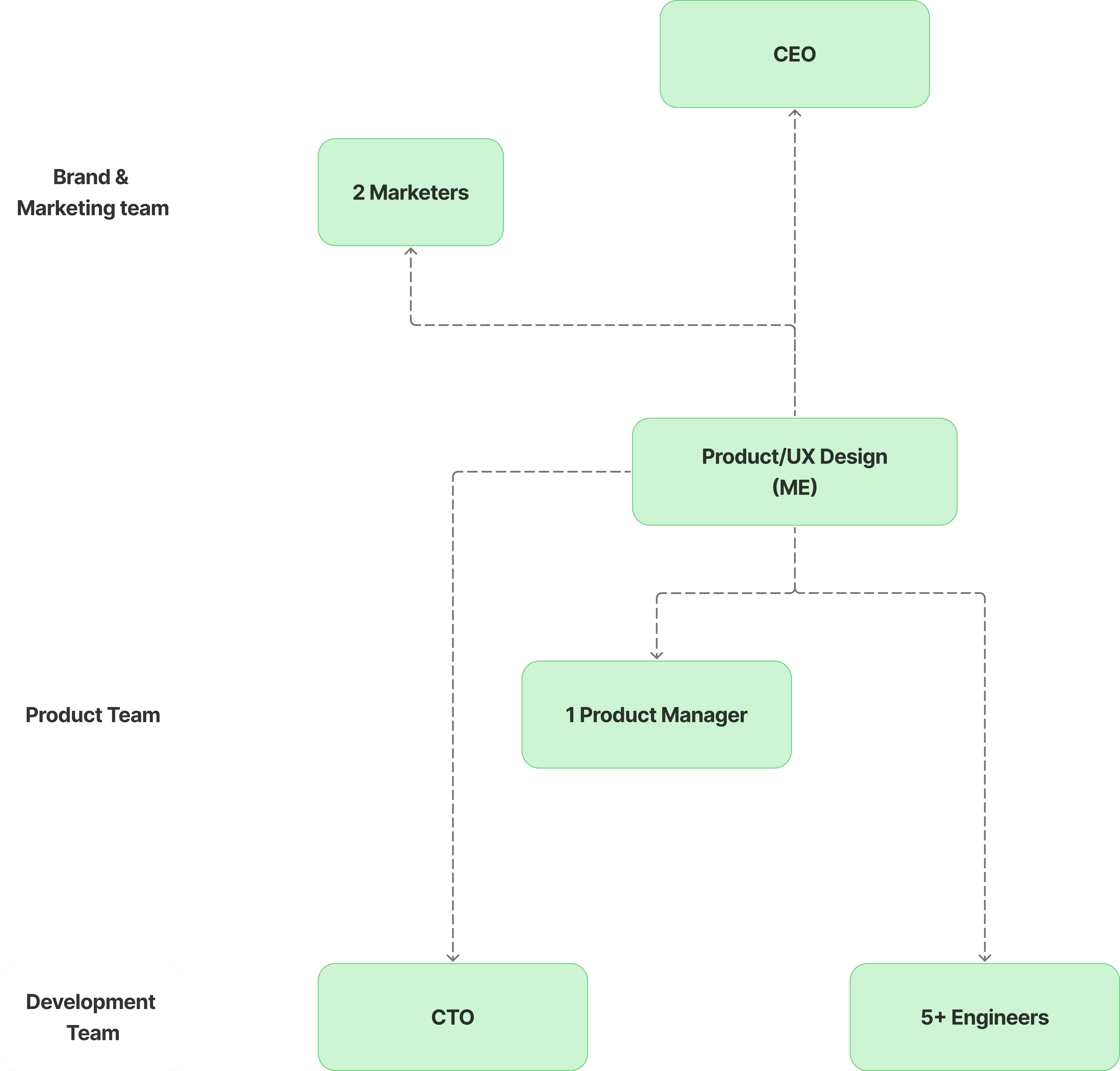
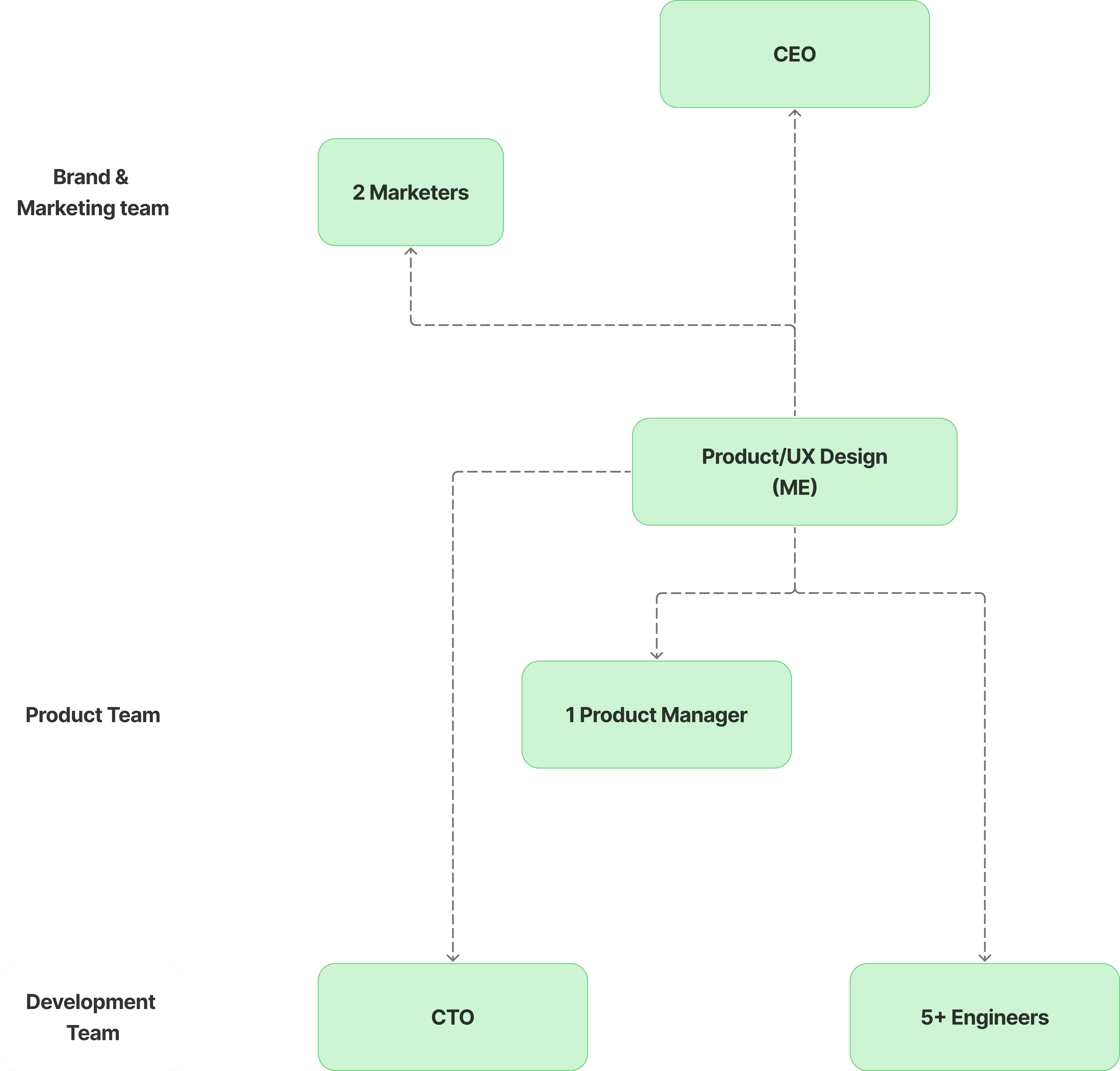
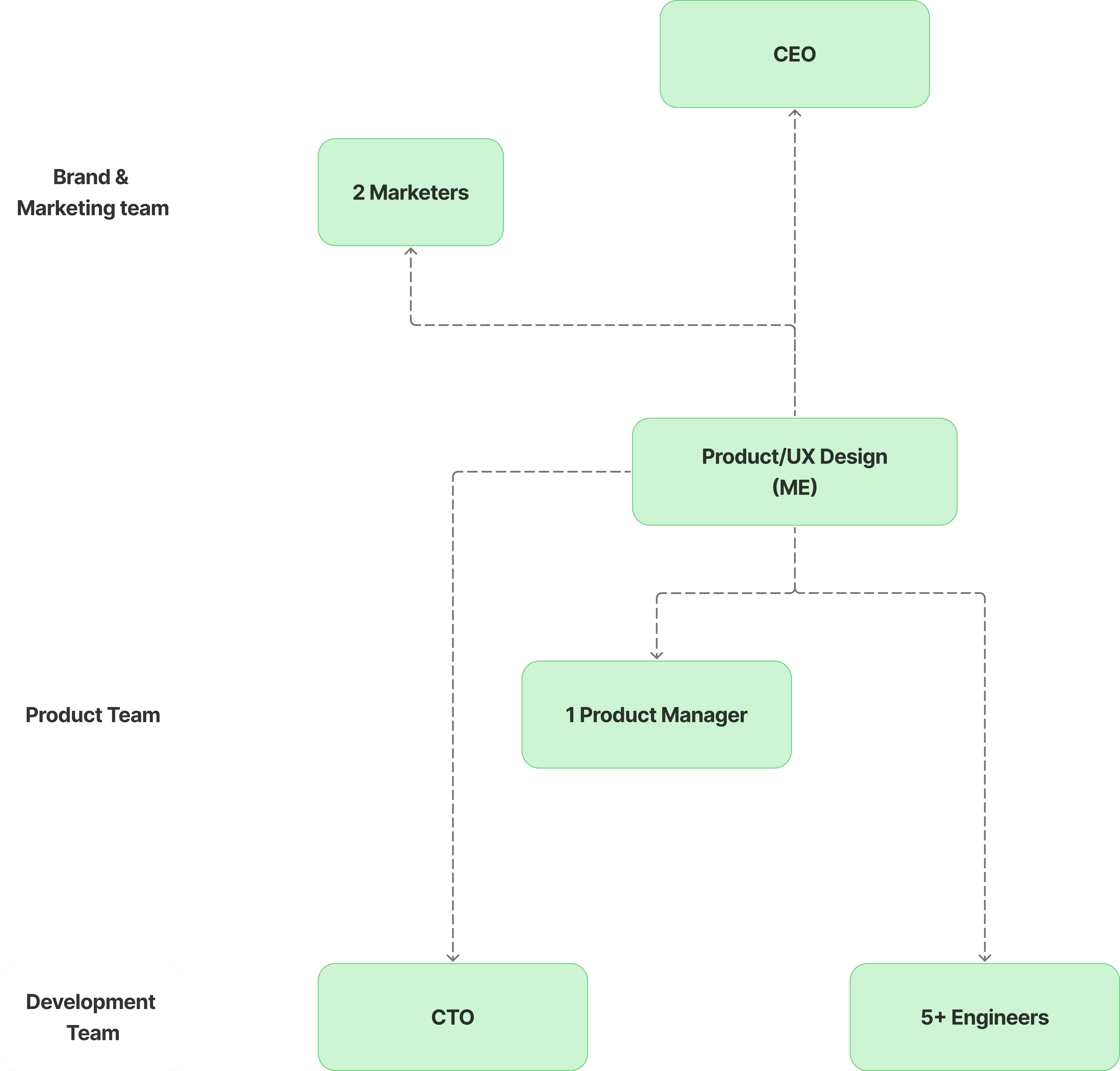
Collaboration at Raseet Health
Collaboration at Raseet Health
At Raseet Health, collaboration was a fundamental part of the design process. As the Product/UX Designer, I worked closely with cross-functional teams, ensuring that design decisions were aligned with business goals, technical feasibility, and user needs.
At Raseet Health, collaboration was a fundamental part of the design process. As the Product/UX Designer, I worked closely with cross-functional teams, ensuring that design decisions were aligned with business goals, technical feasibility, and user needs.



How Collaboration Shaped the Final Product?
How Collaboration Shaped the Final Product?
#1
Iterative Design Process: Constant feedback loops from engineers and stakeholders ensured smooth development and reduced rework.
#1
50% faster design iterations due to reusable components
#2
Cross-Team Alignment: Regular stand-ups and sprint reviews ensured transparency and rapid iteration.
#2
Cross-Team Alignment: Regular stand-ups and sprint reviews ensured transparency and rapid iteration.
#3
Enhanced User Experience: By incorporating business insights and user feedback, we designed a seamless pharmacy ordering and inventory
#3
Scalability ensured for future growth and expansion.
Lessons Learned?
Lessons Learned?
Continuous Feedback Is Key
Continuous Feedback Is Key
Regular usability testing and feedback loops were instrumental in identifying areas for improvement and driving iterative changes.
Regular usability testing and feedback loops were instrumental in identifying areas for improvement and driving iterative changes.
Localized Solutions Matter
Localized Solutions Matter
Localized onboarding guides and multilingual support helped expand adoption in diverse regions.
Localized onboarding guides and multilingual support helped expand adoption in diverse regions.
Trust Is Foundational
Trust Is Foundational
Transparent communication about data privacy and security built confidence among users, addressing one of the biggest barriers to digital adoption.
Transparent communication about data privacy and security built confidence among users, addressing one of the biggest barriers to digital adoption.



Closing Reflections
Closing Reflections
The success of Raseet Health lies in its ability to empower local pharmacies, improve healthcare accessibility for customers, and foster seamless collaboration across stakeholders. By continuously iterating based on user feedback and leveraging technology to solve real-world problems, Raseet Health achieved its mission to make quality healthcare accessible and equitable.
The success of Raseet Health lies in its ability to empower local pharmacies, improve healthcare accessibility for customers, and foster seamless collaboration across stakeholders. By continuously iterating based on user feedback and leveraging technology to solve real-world problems, Raseet Health achieved its mission to make quality healthcare accessible and equitable.